齐博x1第三季《模板风格的制作》系列010-对比系统布局模板添加一些必要代码
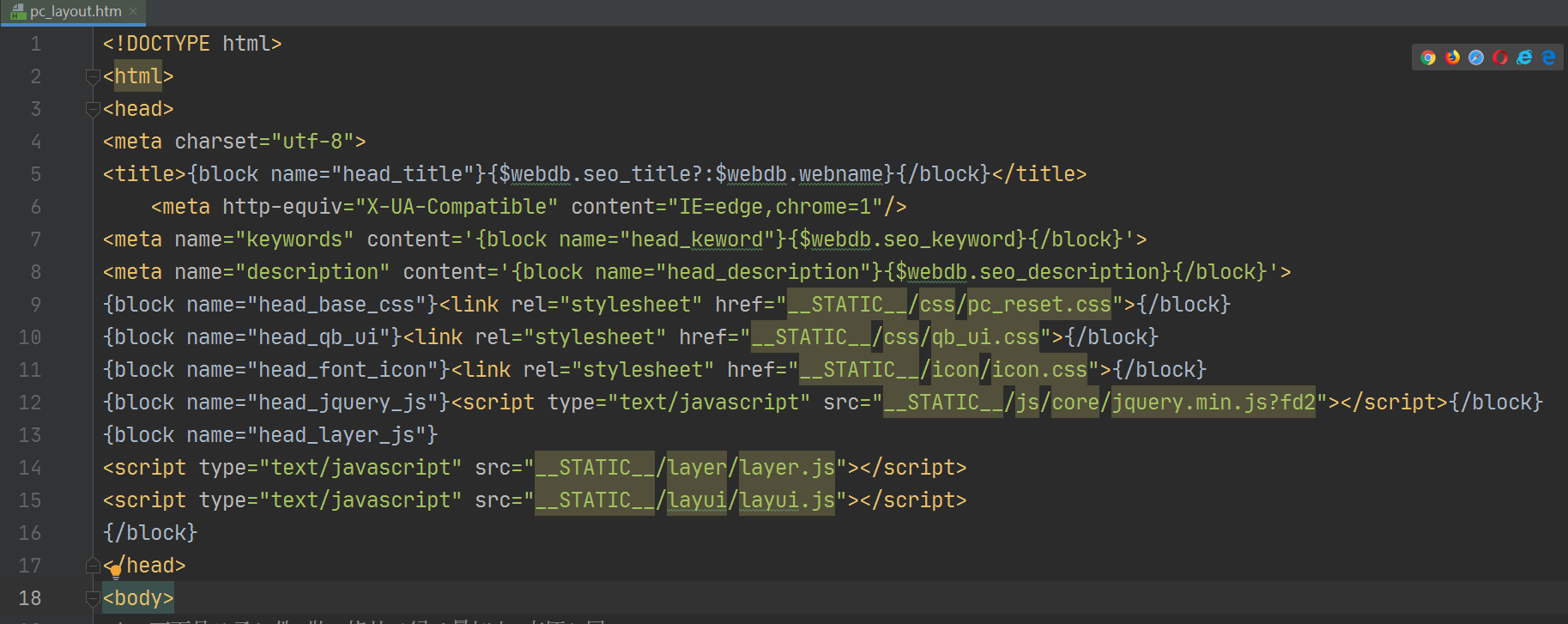
我们打开路径 \template\index_style\default\index\pc_layout.htm
因为系统默认的是有手机版和PC版模板,我们打开pc版的看下,手机版都是差不多的

先看头部这块,系统默认的模板,title 一些link script 都是用区块包裹的,方便我们重写,其实很多我们做模板的时候都会用到所以直接复制过来就可以
否则我们还得自己打包上传包含就会重复了,当然你不想用官方的,也可以自己用自己个性的
就目前来说我们看下哪些可以不需要自己再处理的,直接用官方的即可
{block name="head_font_icon"}<link rel="stylesheet" href="__STATIC__/icon/icon.css">{/block}
{block name="head_jquery_js"}<script type="text/javascript" src="__STATIC__/js/core/jquery.min.js?fd2"></script>{/block}
{block name="head_layer_js"}
<script type="text/javascript" src="__STATIC__/layer/layer.js"></script>
<script type="text/javascript" src="__STATIC__/layui/layui.js"></script>
{/block}比如 icon.css 一些字体图标,jquery官方版本是2.x,如果想用其他版本,就自己上传打包,layui和对话框layer.js都是非常好用的如果没有这个可能官方很多代码你复制过来都没法用,需要完全自己去定义了
布局页面包含一些全局只要继承的页面都可以使用的资源,如果重新定义这些,只需要重写响应的block即可,是不是很简单
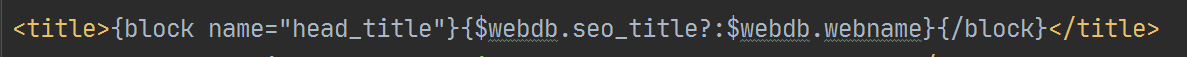
还有一个title也是区块包裹的

因为每个页面的标题都不是一样的,如果写成静态的,那么所有页面都是一个标题字样了
里面的大括号包含的变量,是系统后台的变量,可以自定义,这里只是简单调用过来了,具体看第二季的数据调用
meta的也是一个道理,具体意义去查询html手册即可
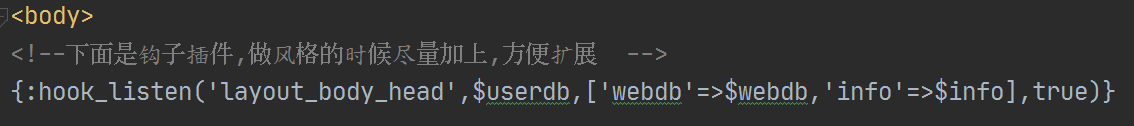
还有一个关键的地方,系统的钩子功能,我们需要把相关钩子的接口放入对应的地方,否则一些对应钩子就没法使用了
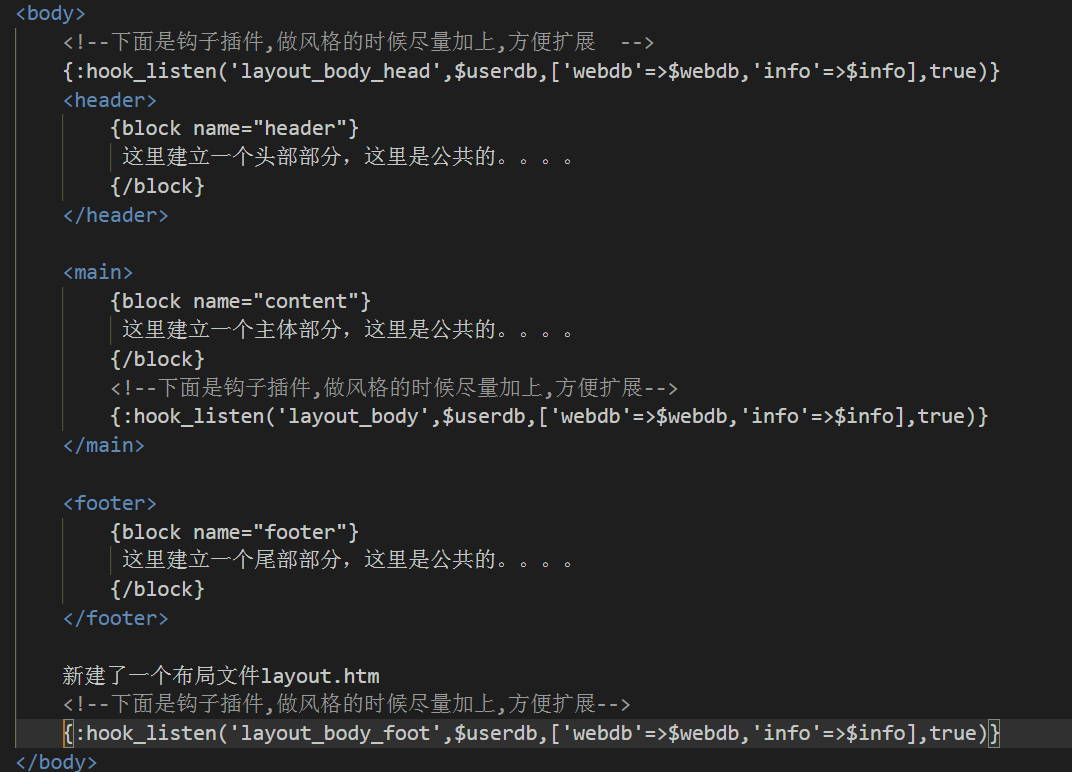
头部的钩子,我们按照系统一样放在body下面

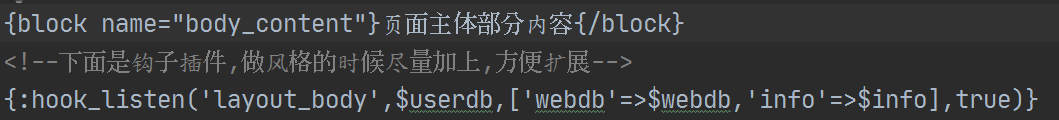
body部分的钩子,我们放在主体区块下面

还有一个foot的钩子,我们放</body>上面就好

于是我们建立的布局模板现在就成这样了

来源: 神盾工作室 转载请注明出处!

查看更多评论