齐博x1第三季《模板风格的制作》系列009-自定义区块代码
上一节因为我们继承了layout布局模版,所以我们自定义的代码就无效了

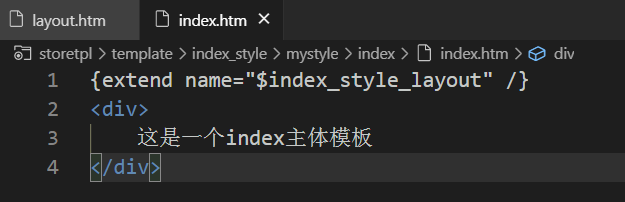
如果我们继承了上层模板,那么相当于我们复制了一份上层模板的结构,也就是因为我们有extend这个句话,我们的当前页面也是这样的

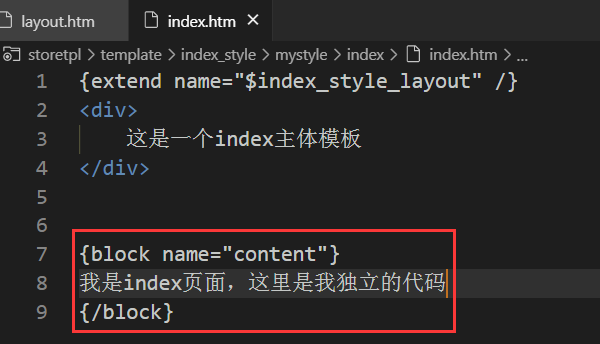
所以我们想不继承对应区块,可以再次定义相同的区块名称,重写里面的代码即可
因为继承是固定的,所以结构是无法改变的,改变的只能是区块中的代码
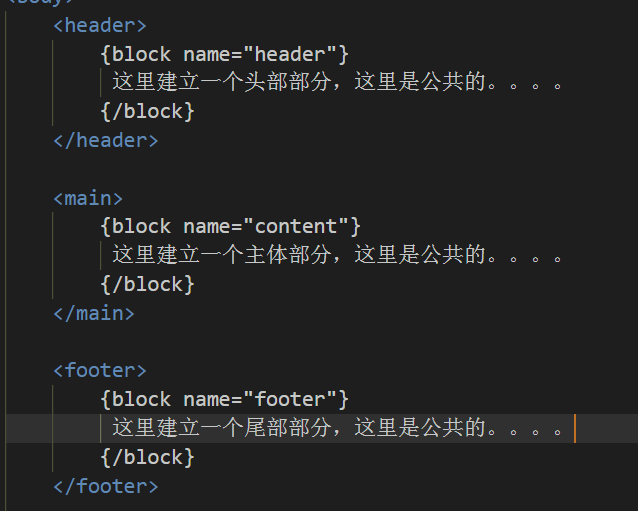
比如我们修改content这部分的区块代码看下

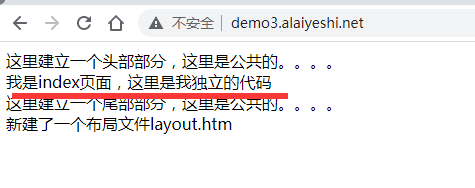
看下浏览效果:

发现没有,因为有重新定义区块后,中间部分就变成自己个性的代码了。
其他没有重写的block,还是保持的继承状态。
而有了继承后,block标记以外的代码永远是无效的
但继承的母模板block区块外的代码是有效的,而且不能被重写

比如这一句,永远都存在着,因为你继承了,它本身又没有在区块中包裹,所以任何页面继承都会存在,
这样的一个规则可以作为永远存在的公共展示存在,比如导航,或者一些全局的js代码什么的,当然最好区块包裹下,
这样在不需要出现的地方就显的更加灵活。
来源: 神盾工作室 转载请注明出处!

查看更多评论