齐博x1第三季《模板风格的制作》系列007-用{block}标记来分割布局模板
本节来说明如何用{block}标记来分割布局模板
我们打开X1系统的模板会发现,模版中有很多{block name=xxx}...{/block}的比较包裹住一部分代码
我们把包裹住的这部分代码称作块状代码。其实这也就是TP5里的模板渲染的一种方式
我们来看个例子,我们打开上一节里的布局模板layout.htm

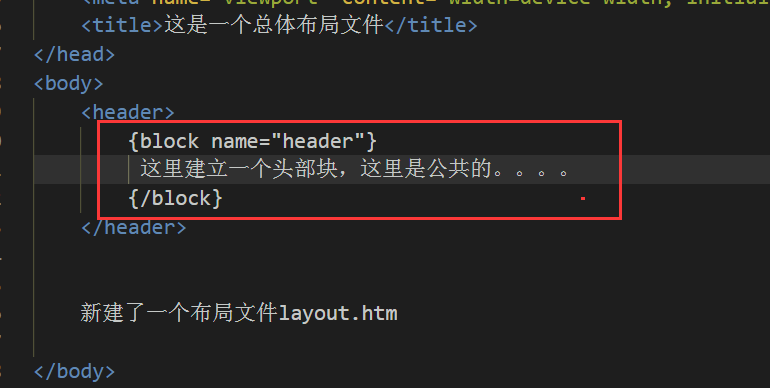
在此文件中建立一个块状标记{block name=xxx}...{/block}

注意 每个block中有一个name属性,并设置一个标识符,也就是起一个名字,让模板引擎可以识别它,格式:name="xxx"
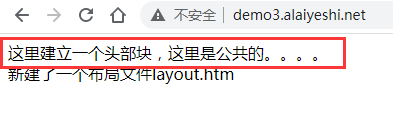
保存后我们在打开页面看下:

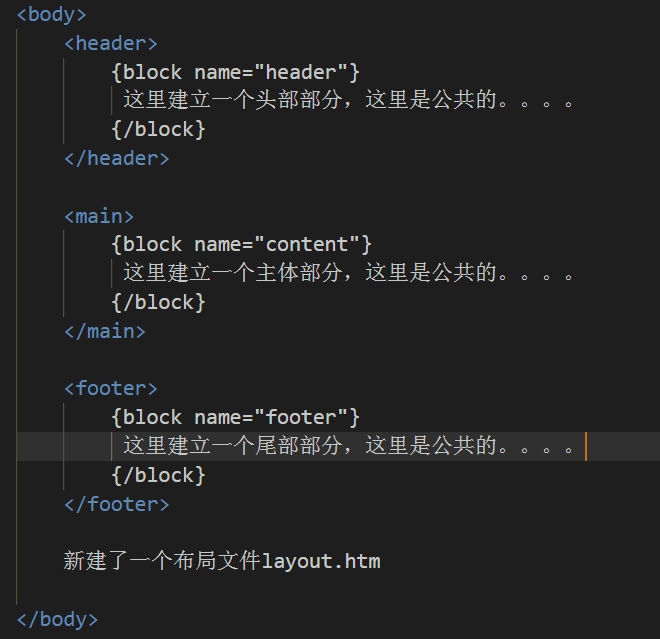
我们依次建立头部,主体,尾部三个部分

也就是说我们当前这个模板做了上中下,三体的布局,并拆分开来。

下一节说明如何继承主体布局模板和自定义个性模板
来源: 神盾工作室 转载请注明出处!

查看更多评论