齐博x1第三季《模板风格的制作》系列004-风格样式资源目录public/static
本节讲解下风格资源目录public/static下的文件放置和访问
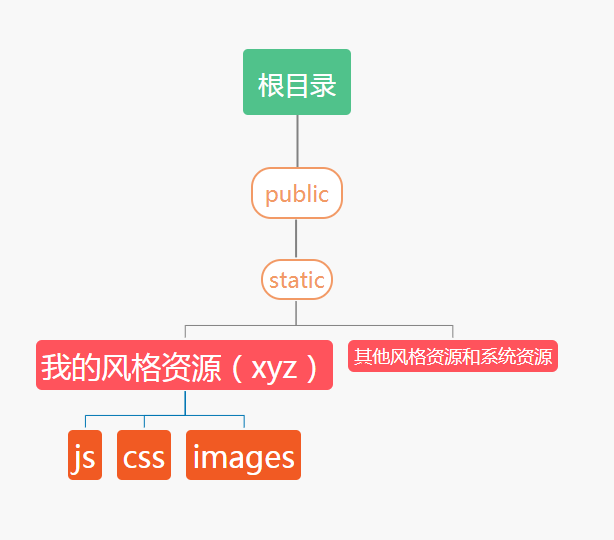
先看一张图:

我们做模板时,通常需要用到的css样式,js脚本,以及一些图片等素材,一般都放在特定的目录,在X1中通常放在public/static/下
public/static下很多目录,有别人开发的模块风格目录,也有系统本身的自带资源目录。我们建立一个自己的风格目录即可,比如上图中的xyz
然后在xyz下建立对应的资源目录,如js,css,images等,当然此处不特定,只是约定俗成,完全可以自定义其他名称比如 123,abc...
我们在模板中调用的时候只要写 __STATIC__/xyz/js/... 注意双下划线__ STATIC大写, 此处__STATIC__ 会被转换成/public/static
所以不习惯这种写法,直接写相对路径/public/static/xyz....也是可以的。
系统自带了很多实际需求的js,css,image等资源,所以系统有的尽量用系统的,直接调用即可,自己在下载包含无端的增大风格大小。
比如需要jquery,系统本身就自带了,直接包含就行
<script type="text/javascript" src="__STATIC__/js/core/jquery.min.js"></script>
系统带的jquery是2.x的,除非你需要的版本和系统不同,那就需要自行加入js包含了。
还有许多诸如layui,bootstrap都有自带,自行在相关目录中找找相关路径,不需要重复上传。
来源: 神盾工作室 转载请注明出处!

查看更多评论