齐博x1第三季《模板风格的制作》系列001-掌握模板目录结构
在开发模板之前需要掌握一些必要的前置基础知识,如果基础知识不懂可以关闭此页面了
需要掌握的基础:
HTML(必须)
CSS(必须)
JavaScript/jquery(可选,不掌握的话无法做出特效和一些流行操作)
开发X1程序的模板,首先要掌握模版的目录摆放,知道哪个文件对应哪个目录,做什么的。
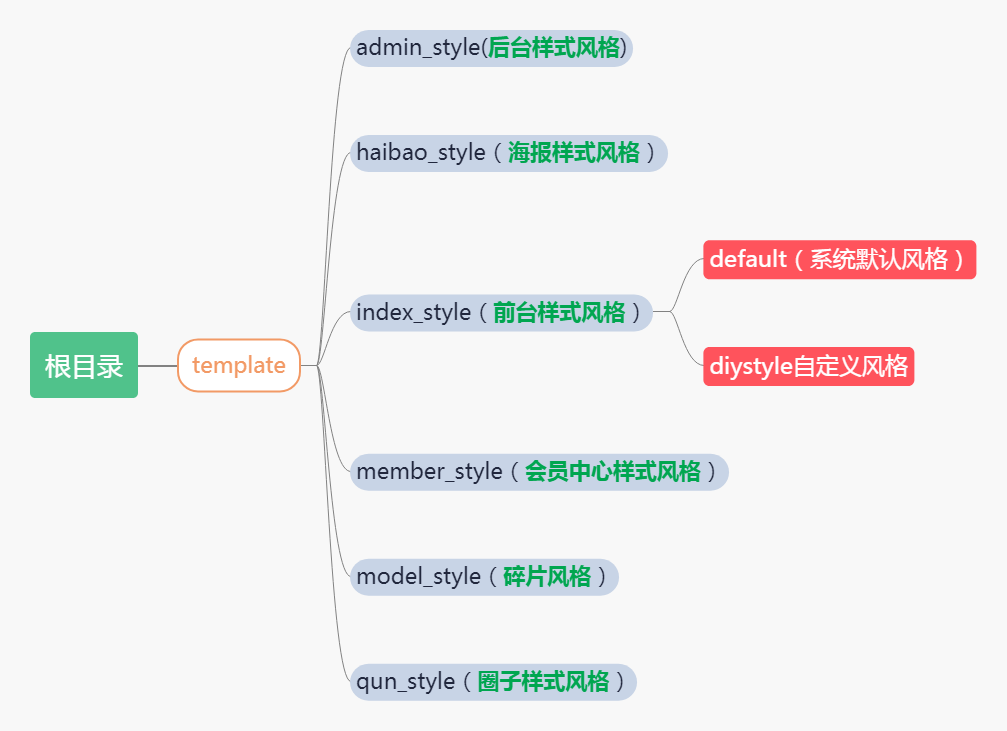
看下面的图:

模板目录依次从根目录/ =>总模板目录 template => 类别目录 =>每个类别目录下都有default默认目录和自定义目录;
而我们自定义的目录就是我们要制作的个性风格模板
本节带大家简单的了解下模板目录的主结构。
下一节我们继续讲解自定义目录中如何创建自己的风格样式。
来源: 神盾工作室 转载请注明出处!

查看更多评论