齐博x1第五季《项目实战-留言板》20-切换留言
即时演示地址:http://x1.alaiyeshi.net/msgboard
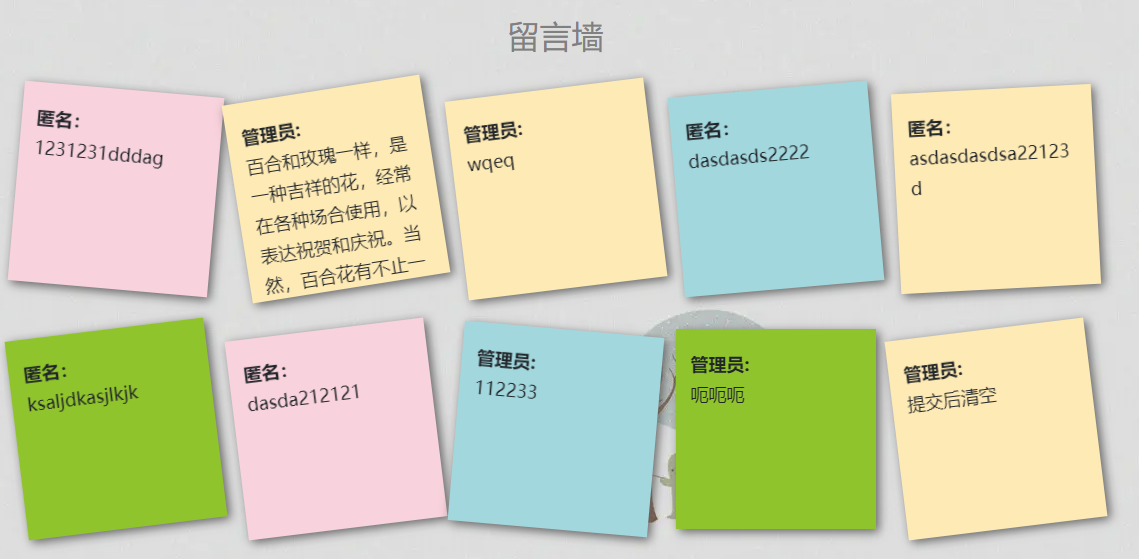
我们当前的留言墙显示的只是前10条留言记录,而且是无法切换的,
所以本节我们需要加一个切换留言功能,这样才能看到更多的留言。
我们知道,之前取的是全部数据,只是在模板中约束了一下,只显示10条数据,这样大大的浪费了资源。
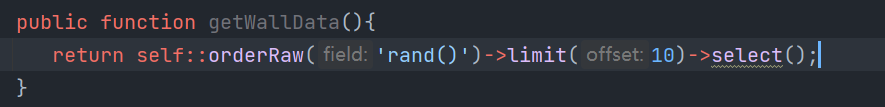
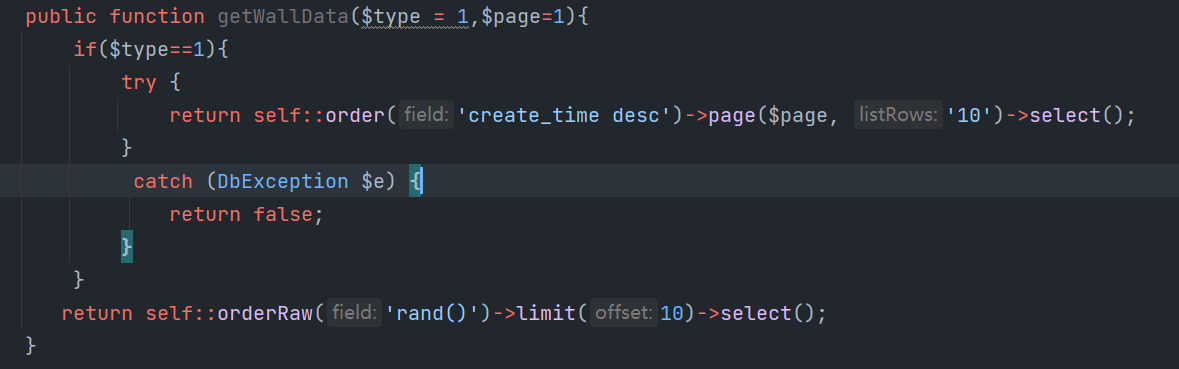
我们重新写一个方法,实现只取10条记录并且是随机数据

我们用tp提供的orderRaw('rand()')方法,取10条随机数据,这样每发送一次请求都会只取10条记录,这样大大的节约了资源的损耗
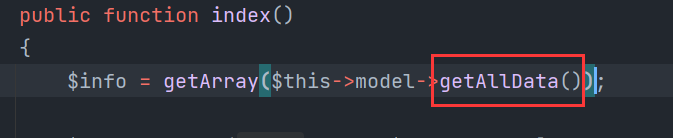
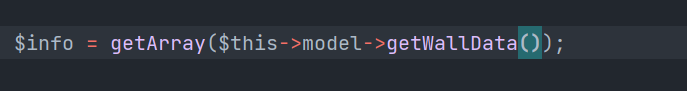
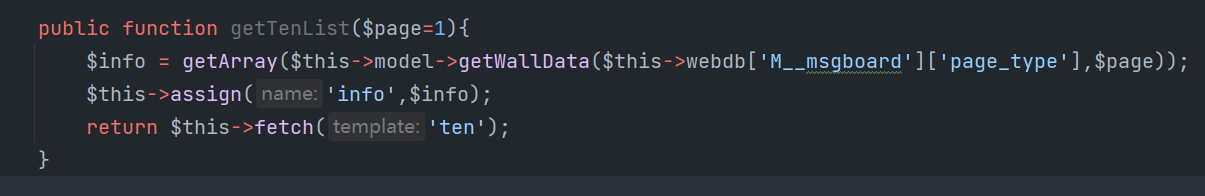
我们回到index中,把原来的方法替换下:


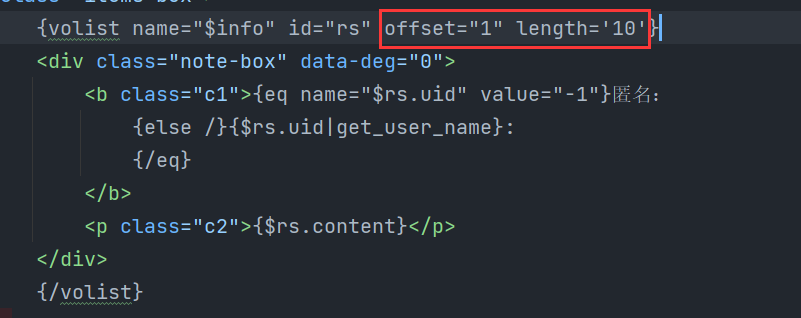
模版中volist的限制记录属性也可以删除

这样每次刷新,记录都不一样了


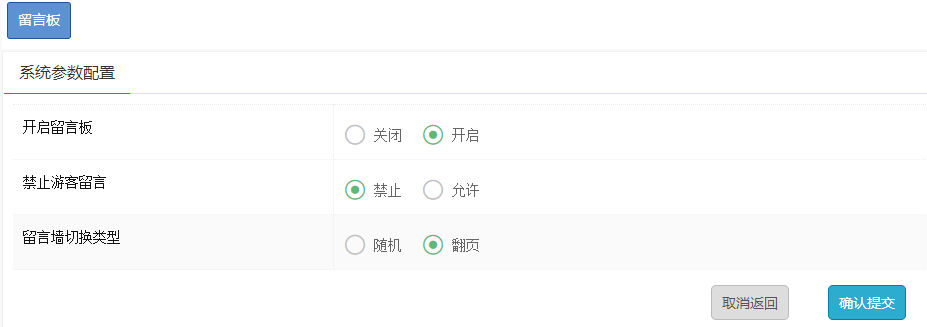
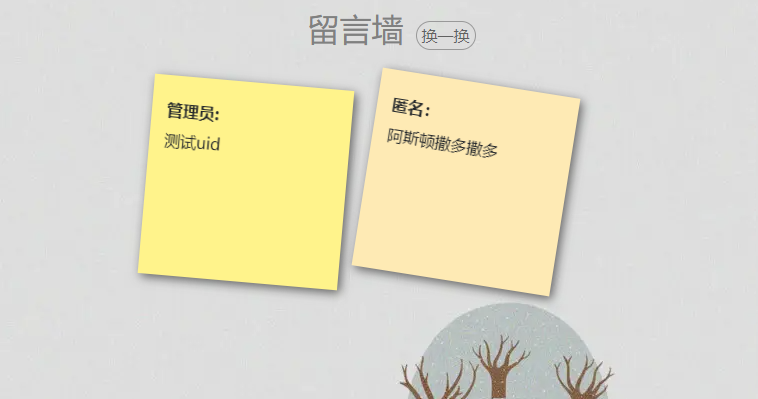
我们在顶部加一个按钮,当点击时,切换留言
切换留言,我们需要多增加一个方法,来重新加载下面的标签。
jquery不像vue那样有虚拟dom,所以无法直接对数据循环操作,而通过ajax获取的数据是无法再次通过php解析的。
所以我们重新定义一个方法,直接把数据返回到局部的模板,然后我们通过ajax直接加载模板的方式来形成切换。
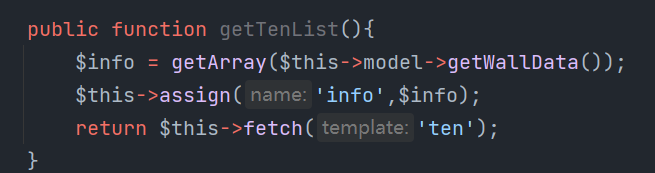
我们先在index类中定义一个方法,然后返回一个模板

我们定义一个局部模板ten.htm的文件

把便签循环那里的代码复制过来

访问如下:

这里是没有样式的局部模板。我们通过主模板切换的时候,加载到留言墙中,会自动加载对应css样式,
形成原来的便签样式,从而完成留言切换的效果。

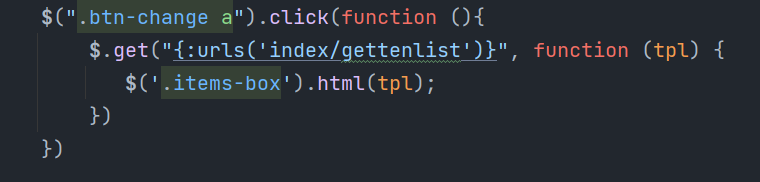
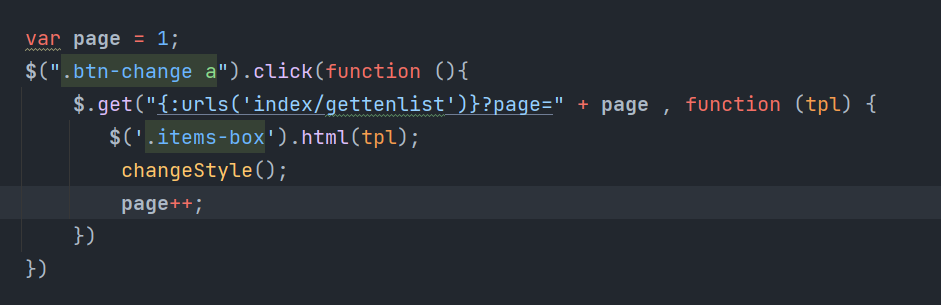
我们通过ajax的get请求,来获取并加载刚刚定义的局部模板,当我们点击换一换的时候:

数据已经成功切换,但是新的问题又来了,我们失去了倾斜效果和随机背景效果。
这是因为切换以后,js函数没有再次执行了。所以我们要把之前的js函数再执行一遍


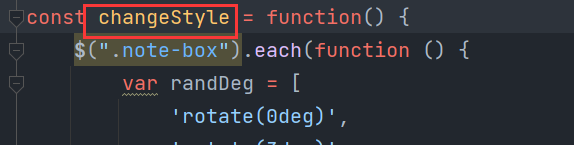
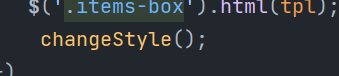
这里我们把之前加载的函数赋值成常量,然后直接再次调用即可

这样再次切换数据的时候,效果就都正常了。
这里还有一个问题,如果有的用户不喜欢随机数据,因为随机数据在切换过程中会产生重复的,很多留言可能是看不到的。
有的用户就想全部看一遍,只想要翻页效果,
所以我们这里再加一个翻页的切换,并按照发布时间排序。

我们利用type变量来切换类型,type为1时正常翻页数据,为0时随机数据
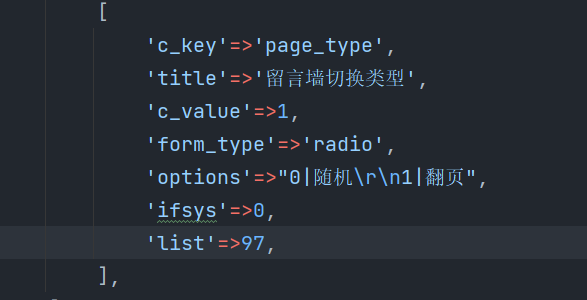
当有这种类型切换的时候,我们就想起后台参数了,可以加一个后台参数变量,这样就可控设置了
打开Setting文件,继续下面添加对应数组元素即可:


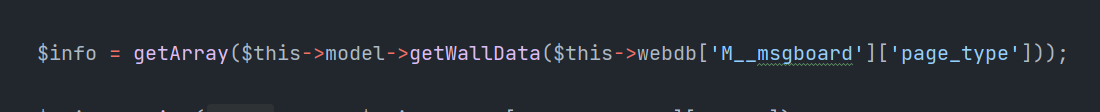
回到index文件,我们把对应切换变量传递给对应的方法

切换方法getTenList需要一个page参数,这样当我们做get请求时,才可以形成翻页效果

我们在js那里定义一个变量,page,并且作为参数传递

当每次请求都会+1,进行翻页的页数传递,如果是随机类型,这个page也会传递,但是是不起作用的,所以前台无需再做类型判断
这时反映效果就已经出现了:

但新的问题又出现了,如果到最后一页后,这里就没有数据再加载了,我们需要添加一个提示,显示最后一页

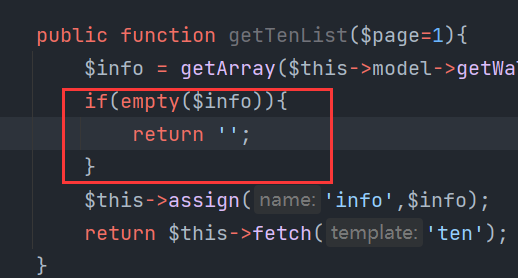
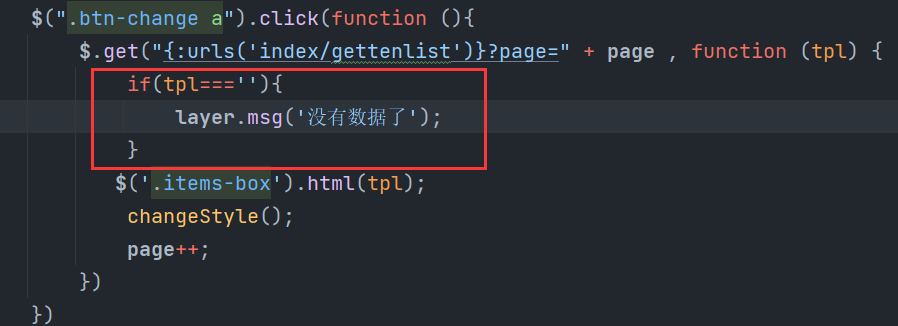
所以我们这里判断一下,如果没有数据后,我们返回一个空

当tpl返回是空的时候,这里给予一个没有数据的提示

如此本节切换数据就完成了。
到此我们为其命名为留言板1.15版本,即msgboard 1.15
来源: 神盾工作室 转载请注明出处!

查看更多评论