齐博x1第五季《项目实战-留言板》19-优化留言墙
上一节我们基本完成了留言墙的制作,本节我们继续对留言墙优化
即时演示地址:http://x1.alaiyeshi.net/msgboard
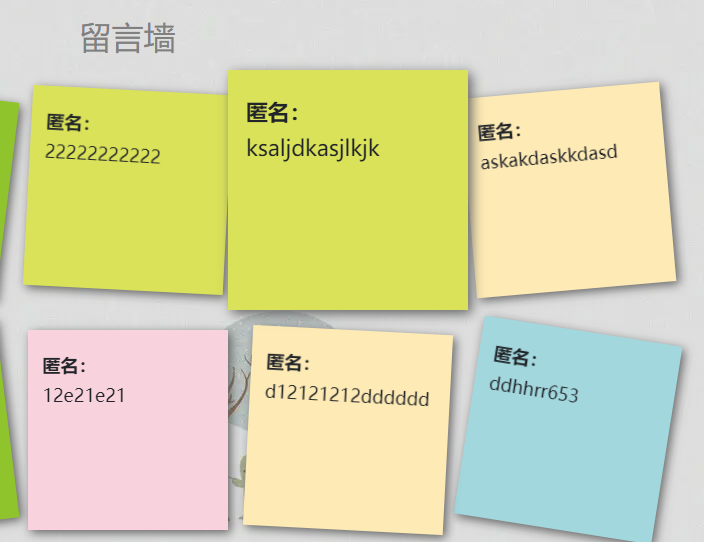
日常生活中,我们看到的留言墙贴纸一般不会是规则排列的,不规则排列,能让人感到更接近生活
我们通过css,可以做一些微调,让其左右倾斜,但还是按照两排排列,因为要做随机不重叠排列还是很复杂的,这里就不搞那么复杂
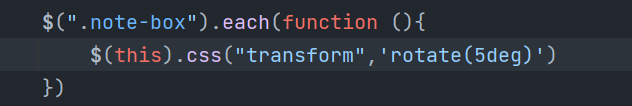
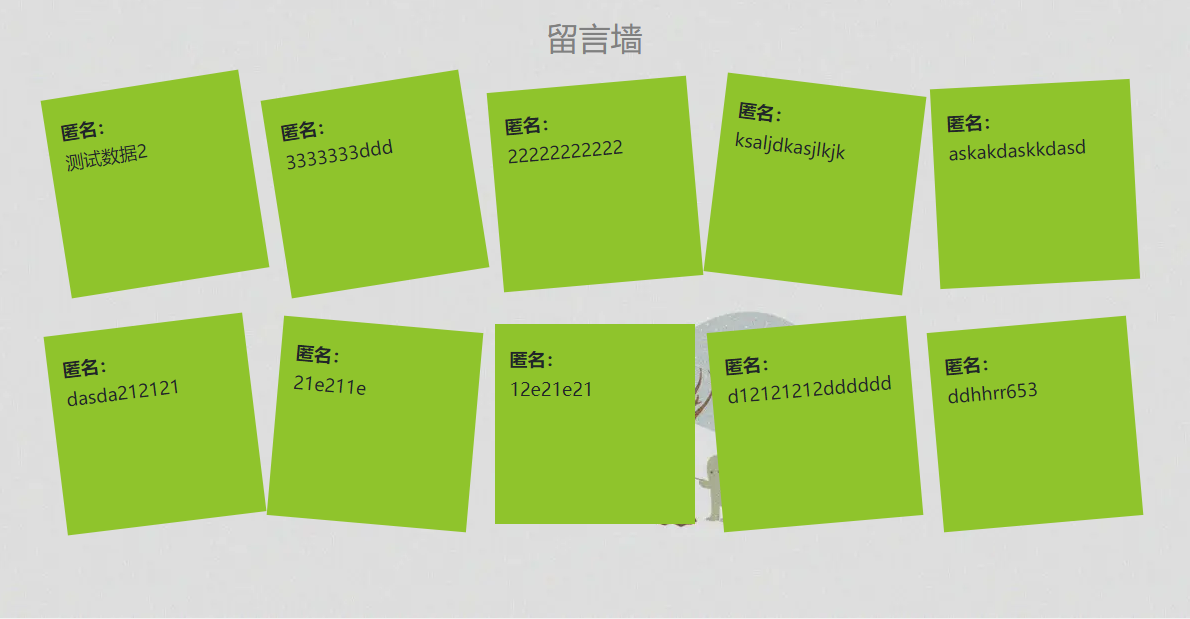
我们可以通过css3的transform:rotate特性,进行角度偏转:


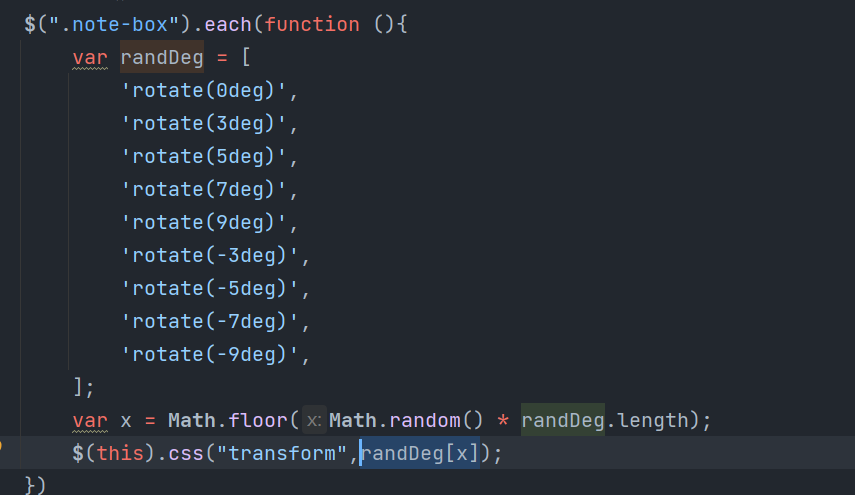
但是都是同角度倾斜也不好看,我们可以加多几个角度,然后进行随机倾斜:


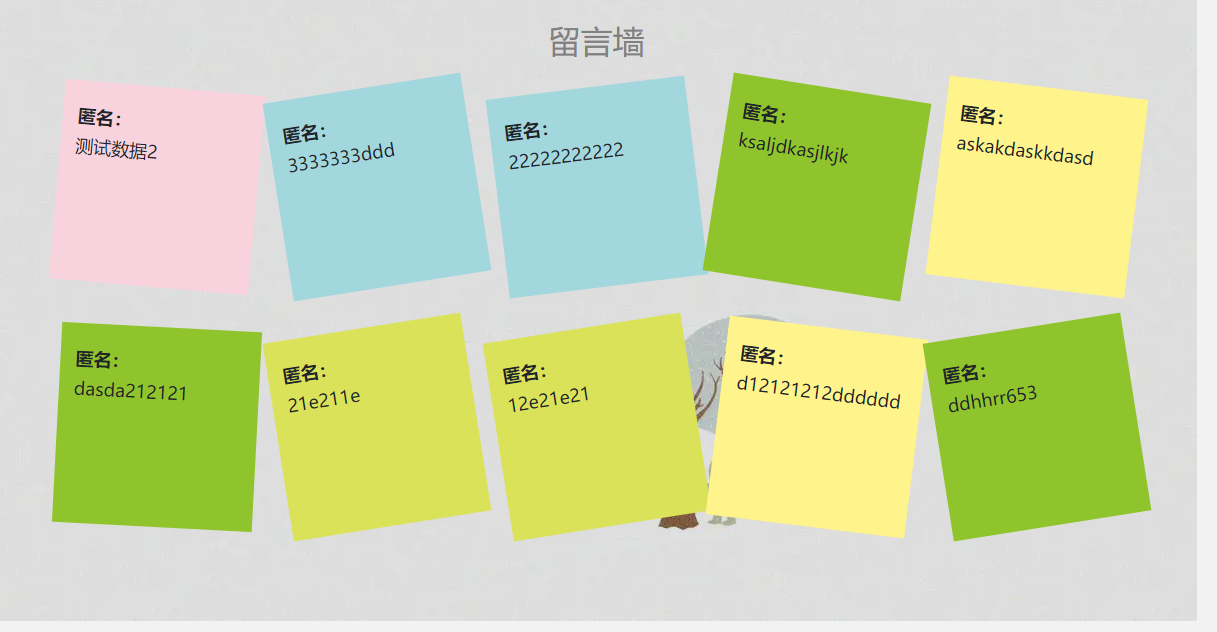
再次利用随机数,我们给便签更换一些不同的背景色:

再加一点阴影:

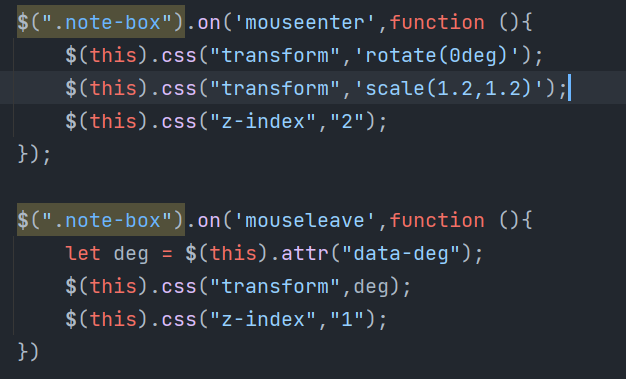
如果留言过多的情况下,倾斜看可能体验不好,所以我们加一个鼠标滑动上去就恢复正常角度,并且对其放大效果


这样一个五彩缤纷的留言墙就完成了
到此我们为其命名为留言板1.14版本,即msgboard 1.14
来源: 神盾工作室 转载请注明出处!

查看更多评论