齐博x1第五季《项目实战-留言板》18-留言墙
即时演示地址:http://x1.alaiyeshi.net/msgboard
到上一节为止留言板已经可以正常使用,但是只有一个表单留言就显得非常单调
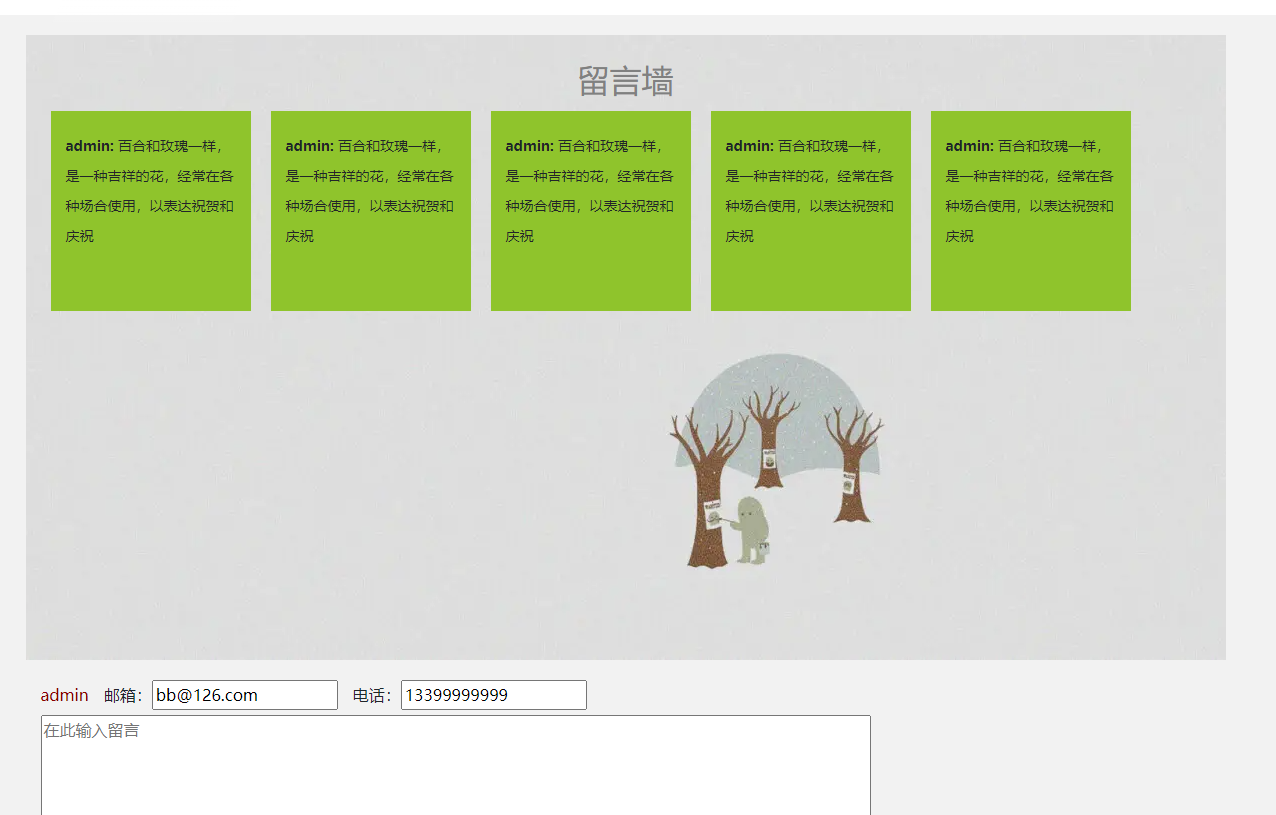
从本节开始来制作一个留言墙显示用户公开的留言
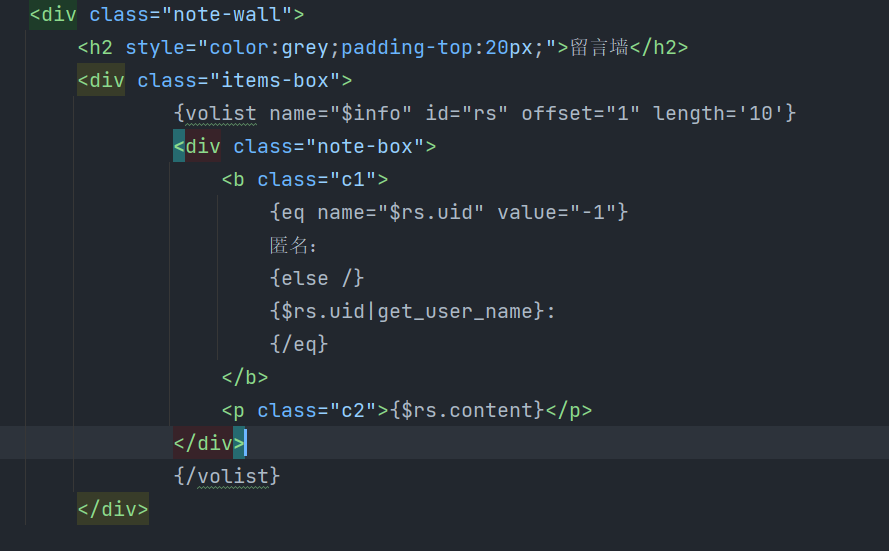
首先我们在留言表单上方加一层div,用css定义一个背景当作留言墙


墙体成型后,我们只要把留言以个体单位附着在上面即可,我们下面才用便签的形式来排列留言

到上面为止,我们留言墙已经做成,但是数据是静态的,我们需要动态获取留言数据:

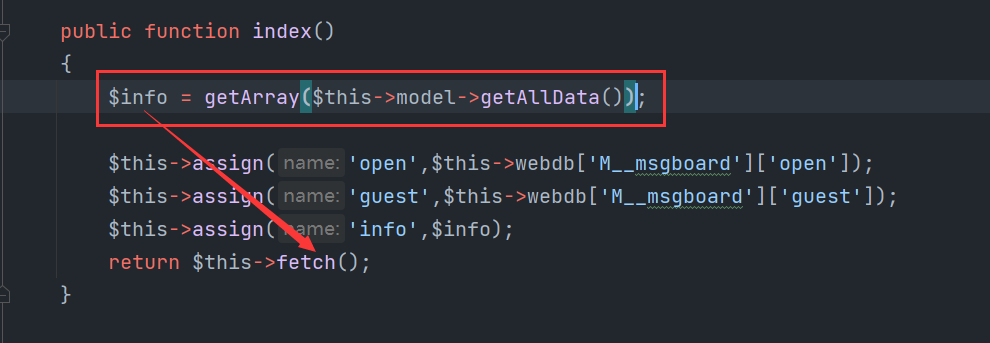
我们通过后台同样的模型获取了全部数据。然后通过info变量传递给前台
注意,通过模型的获取的数据库数据,返回的是模型对象,其中包括了很多用不上的对象属性,所以我们用系统提供的
getArray函数,让其转成数组才可以使用。
这样我们前台直接使用tp中volist循环即可读取数据,因为我们不是系统通用模型复制来二次开发的结构,所以不支持使用qb:tag 在前台读取数据
如果想使用齐博的标签,需要复制cms模块来二次开发,或者对应相应的模型结构才可以使用。

这里我们只使用了10条数据,多了就会撑破留言墙影响美观了。
其中作了用户名判断,如果是游客提交,这里则显示匿名

到此我们为其命名为留言板1.13版本,即msgboard 1.13
来源: 神盾工作室 转载请注明出处!

查看更多评论