齐博x1第五季《项目实战-留言板》17-Ajax请求
即时演示地址:http://x1.alaiyeshi.net/msgboard
我们之前提交都是通过表单的传统方法进行跳转请求,体验一般,我们想改成无刷新提交、验证怎么办呢?
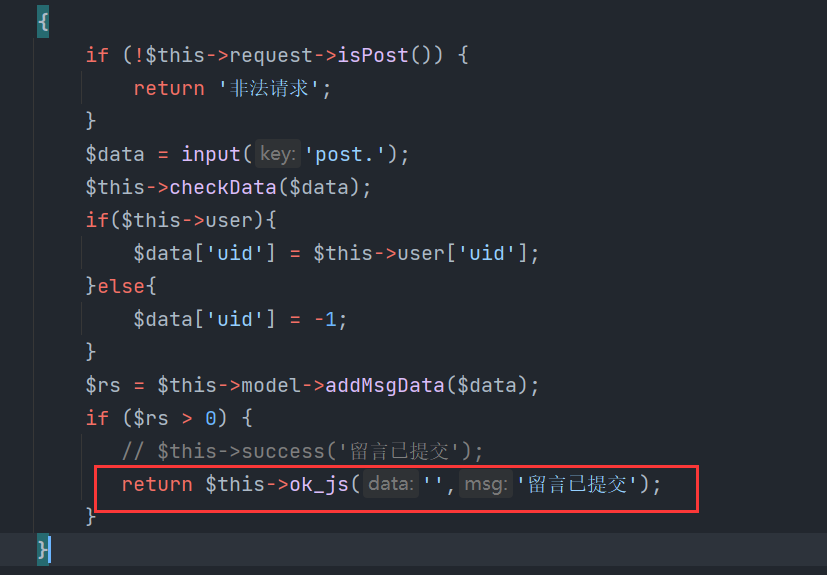
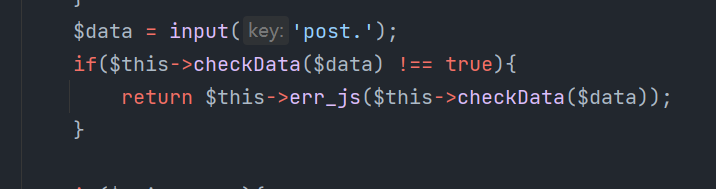
本节我们就来把之前传统的跳转请求方法改为Ajax请求。首先看add方法:

第一步我们只需要把 success方法修改为系统封装好的json格式,这时我们看提交,是不会在跳转了。

我们可以用js来处理这个数据格式,让体验更好
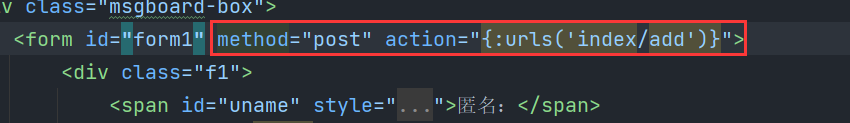
修改模板

这些传统跳转可以直接删除
我们给按钮一个id,并且type改为button类型

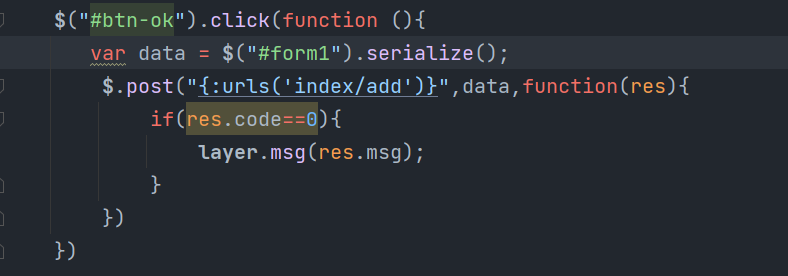
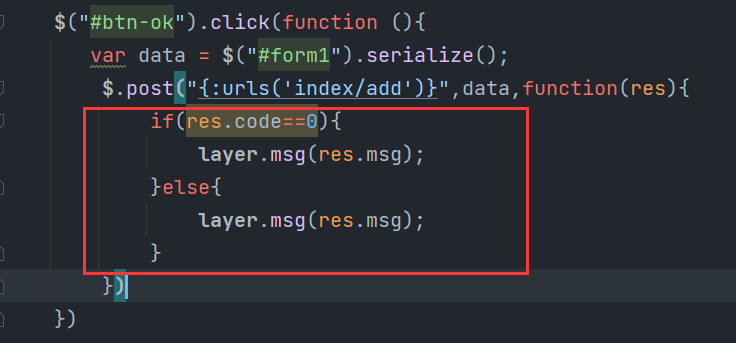
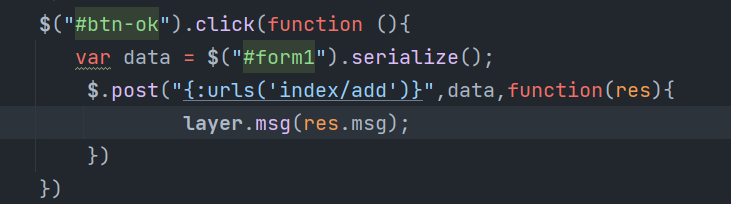
当点击按钮时候,我们用jquery中的post方法向add发送请求即可

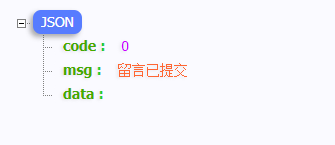
这里的res参数就是系统返回的json数据格式信息,利用code判断,code为0的时候,代表执行成功,如果为1则请求失败
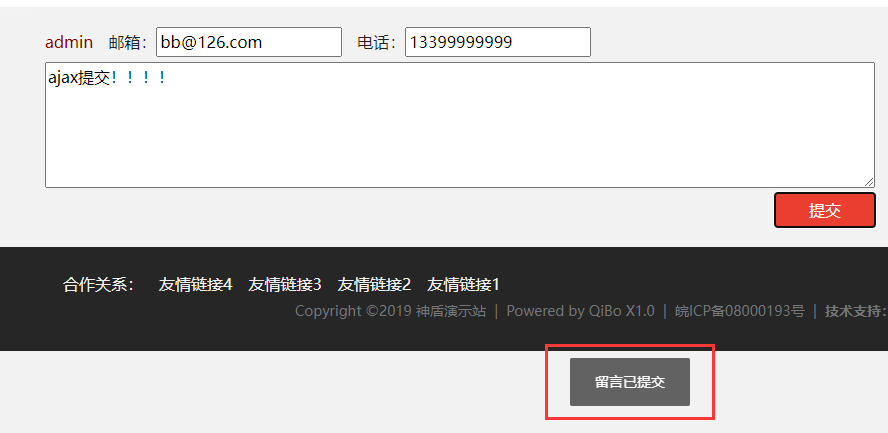
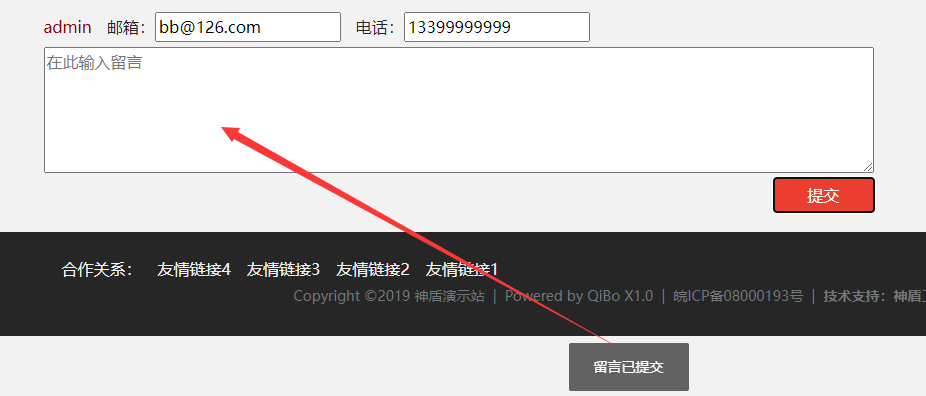
我们此时提交看下:

此时页面就不在向之前那样刷新跳转提交了。体验是不是又更好了呢。
这里我们用到了layer的弹窗库,因为当前主题模板已经包含了这个库,所以直接使用,如果用户没有弹出信息,报错的话,需要引入layer.js库才可以
如果我们想把验证也以ajax的形式返回,该如何做呢?
假如我们现在把验证的反馈信息都修改下,再看下

如果直接修改成这样,这里就会无效了,还是会提交成功,因为之前的error方法是返回跳转url,中断代码的,而
err_js是返回的json数据,并不会中断代码,

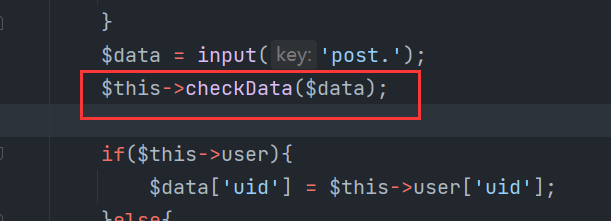
所以add还是会继续执行到底,那么我们提交数据就是

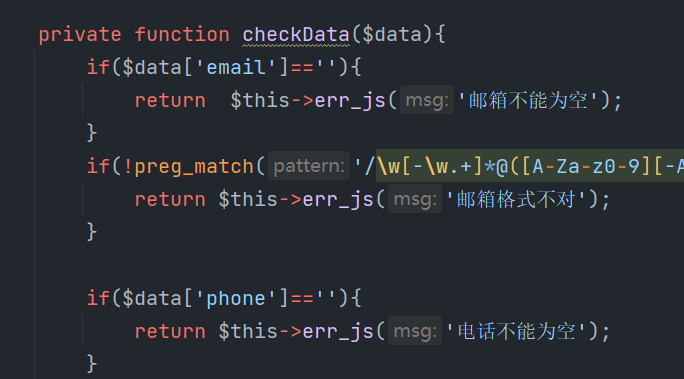
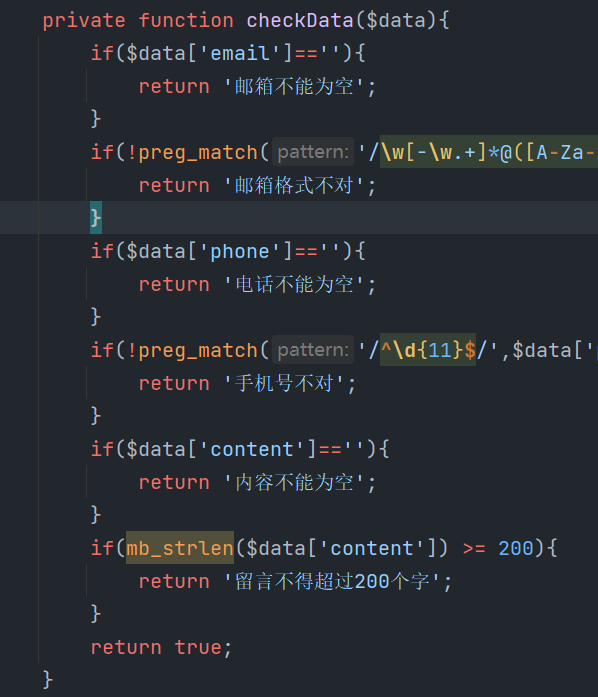
这下就起不到验证效果了,所以我们只能在add调用验证方法时做一个判断,那么我们就要稍微修改下checkData方法

当满足所有条件时,就返回true
否则就返回对应的字符串

ok_js方法返回的code是0,代表成功,err_js方法返回的code是1,代表错误。
这样我们前台就可以做出判断:


这时验证也成功了,都是ajax返回信息,体验一下就更上一层了不是吗!
这里还有一个细节问题,我们也同时处理下,我们看到,返回成功或失败,都是触发msg的文字信息,那么我们是不是可以直接取消if和else的判断
直接返回不就可以了吗。

因为成功失败如果都是决定在文字信息上,做if和else就没什么意义了,
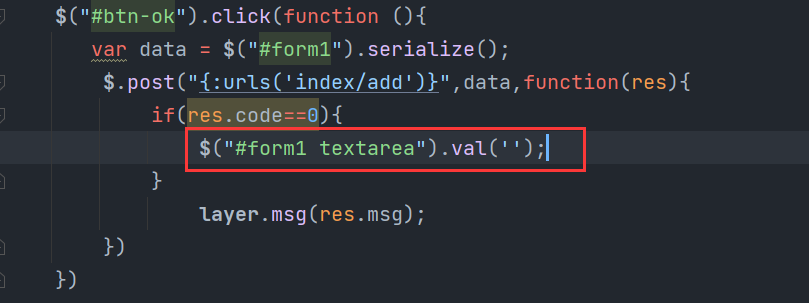
做if或者else判断是我们需要在成功或者失败间做一些不同的事,比如,我们提交成功后,留言信息就可以清空了,不必再赋在表单里,
而失败则保留,让用户做一定的修改,而不是让用户重新写。于是,我们这样:

如果成功,就清空留言表单的内容,其他不变
邮箱和电话可变性不高,所以不要清空,毕竟提交格式错误会触发验证,所以不需要清空的。

提示:我们本节用到的关键ok_js和err_js两个方法都是齐博系统内置提供封装好的方法,特别做ajax请求的时候是非常好用的
到此我们为其命名为留言板1.12版本,即msgboard 1.12
来源: 神盾工作室 转载请注明出处!

查看更多评论