齐博x1第五季《项目实战-留言板》15-优化整理模板代码
代码编辑到此时,我们看到模板有点杂乱无章了,本节我们优化整理下模板代码。
即时演示地址:http://x1.alaiyeshi.net/msgboard
比如我们开关的判断

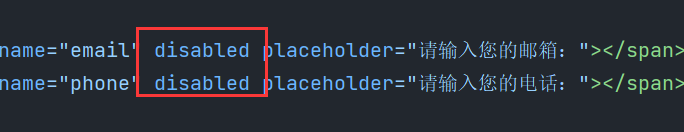
开启和关闭留言板切换之间只是多了一个disabled的属性

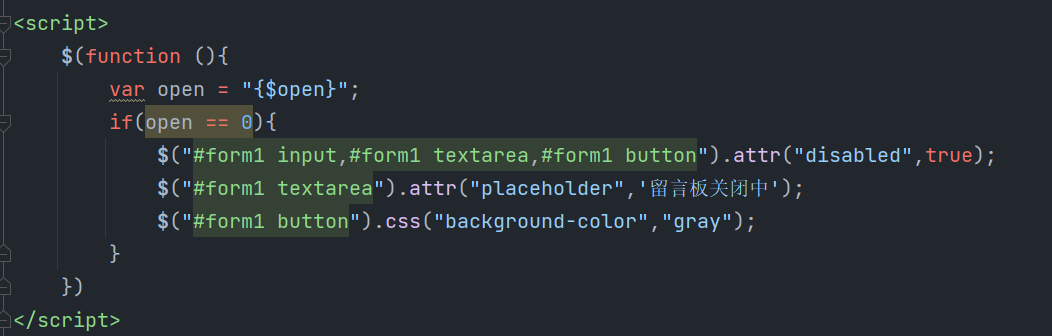
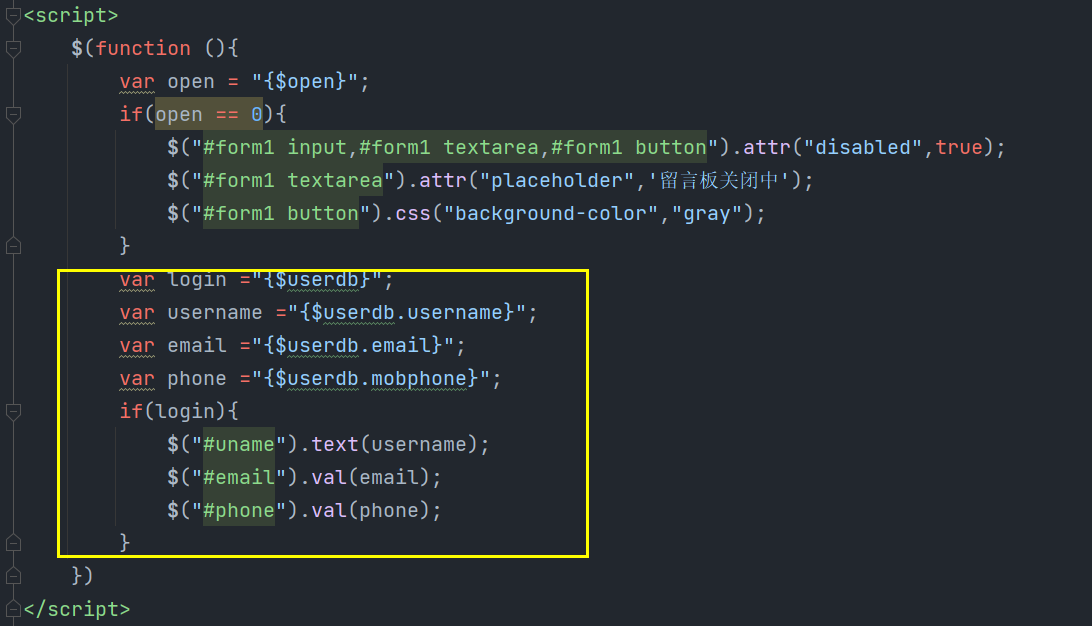
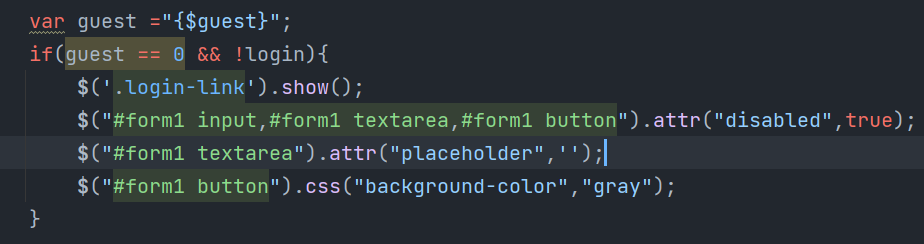
这里我们可以用js来判断添加,这样就减少了重复代码块的叠加,看如下代码:

php的变量可以直接传递到js里使用,这样我们直接判断,当open等于0的时候,为留言板关闭状态
我们利用attr将表单元素的禁用属性激活即可,再将textarea的默认文本设置关闭,修改按钮颜色,一切都按照上面关闭时设置。
注意:这里的js,if不需要再做else判断开启的时候效果(比如取消禁用属性等),因为是单状态应用场景,如果后台开启后,
前台需要重新刷新一下,就会做出判断,这里就不会在执行了,也就是说,保留当前html代码中的正常状态即可。
这时候我们之前在模板中做开关判断的代码就可以删除了

现在我们和之前的关闭状态是一样的

我们继续分析优化:
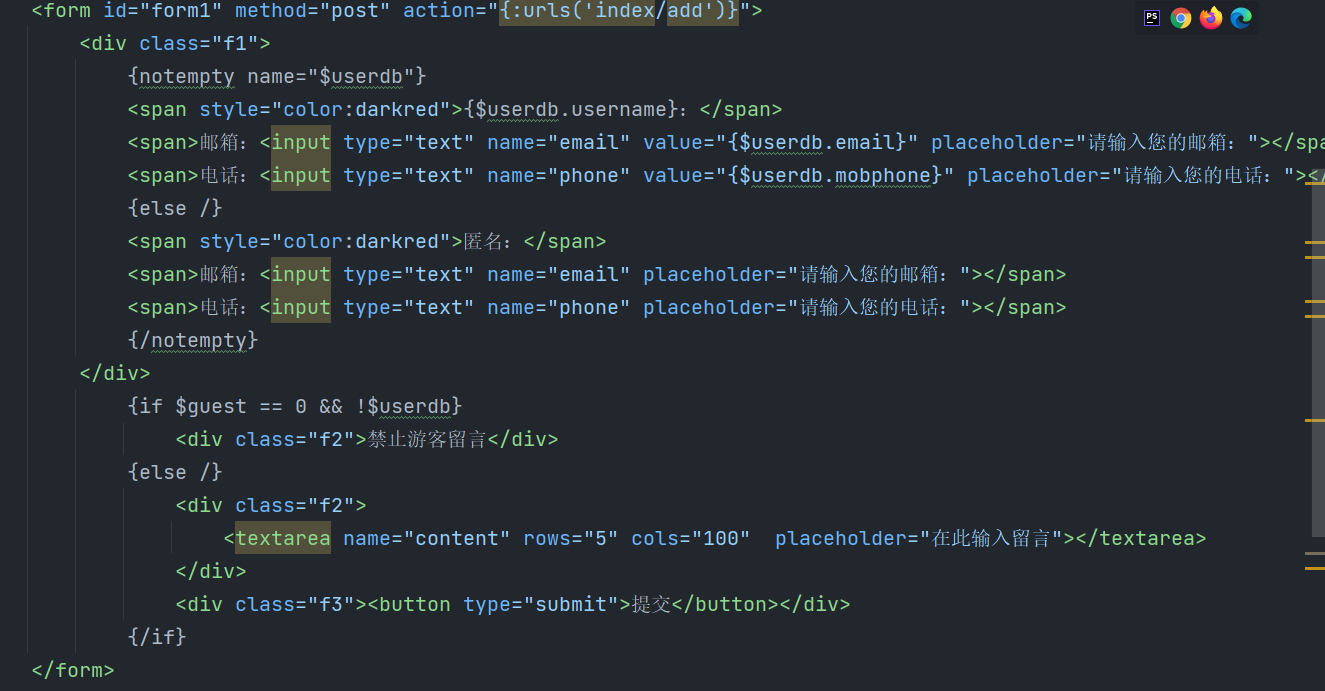
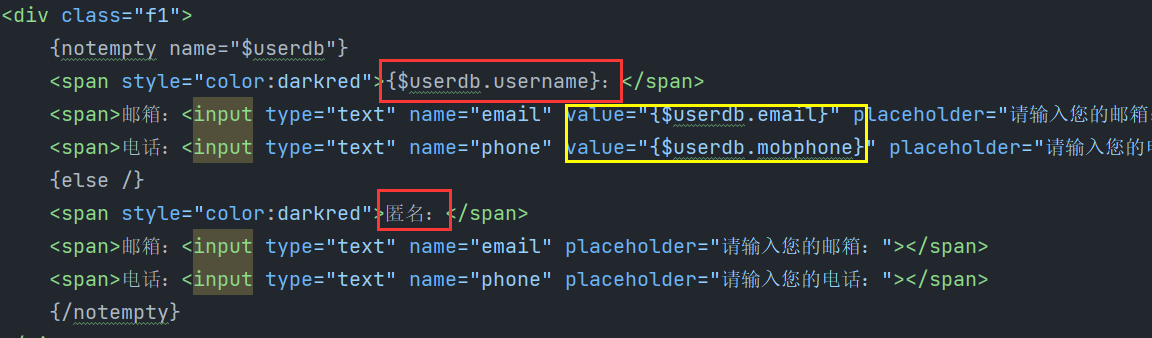
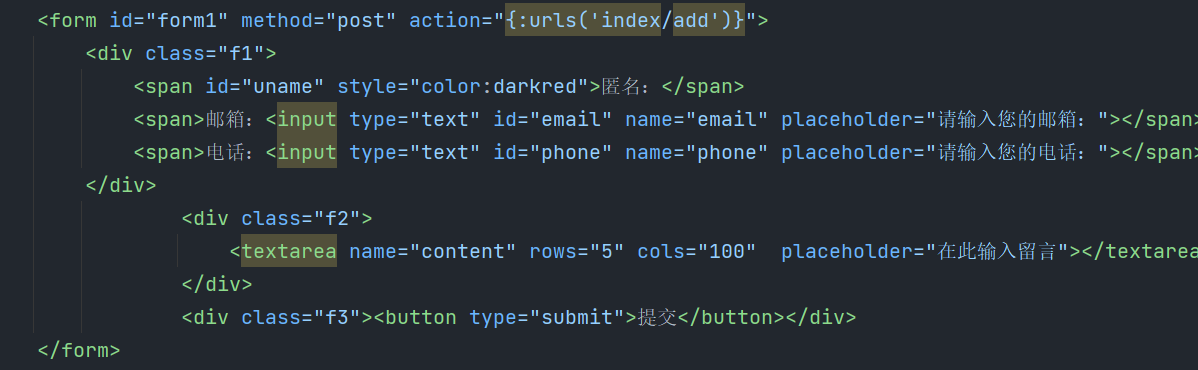
我们看到显示用户名名称那里,只有一个邮箱电话的预留value和名称显示的区别,这样我们又可以只保留最简化的html代码,用js来处理变化


同上面一样,把一些php的变量,赋值给js变量,通过对应判断,给予动态修改即可,达到相同效果,而此时,我们html代码就更加简单了。

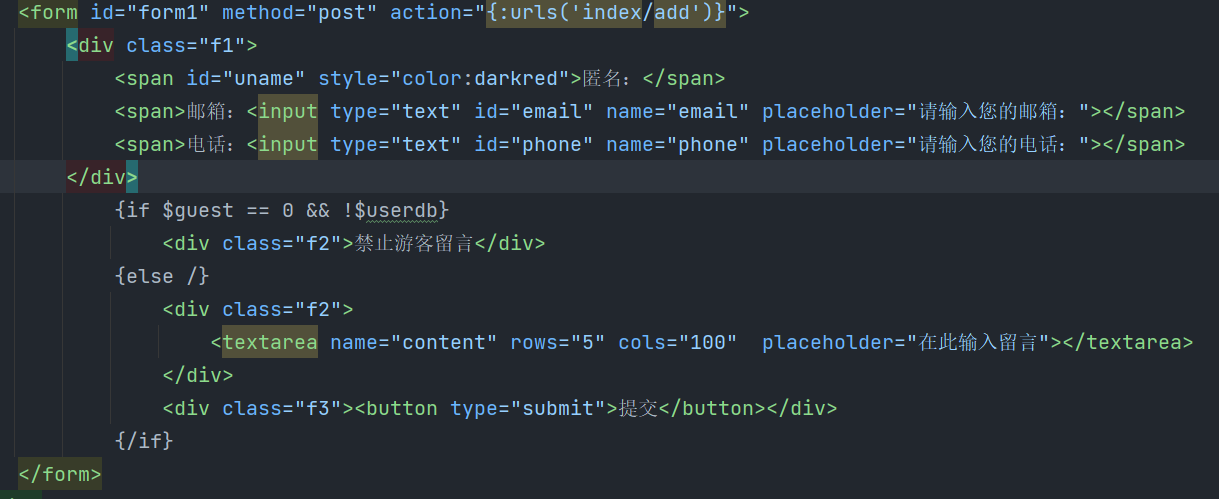
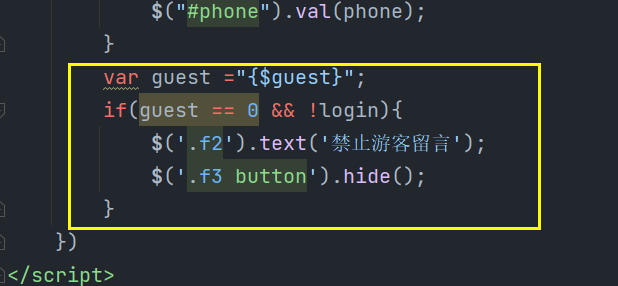
我们再看,禁止游客留言也比较简单,直接判断对应变量,用js中的text方法加下文字同时隐藏提交按钮

此时html中的代码,已经最简化了,看着也比较清晰

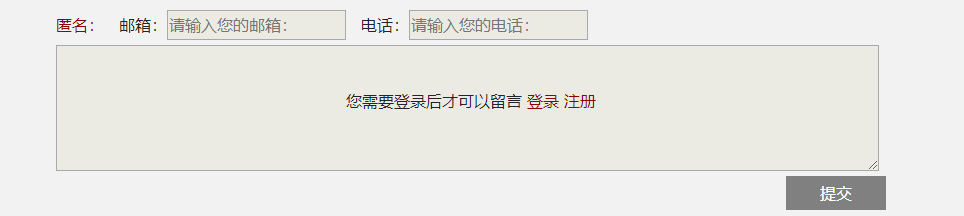
对于禁止游客留言这里,还可以优化下体验,直接返回文字,体验极差。
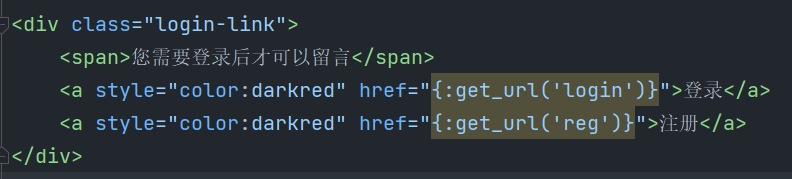
禁止游客留言,那么就是代表需要会员用户才可以提交留言,我们可以返回一个登录或者注册的链接
这样友好的告诉用户,有帐号的就登录,没有帐号的就注册。
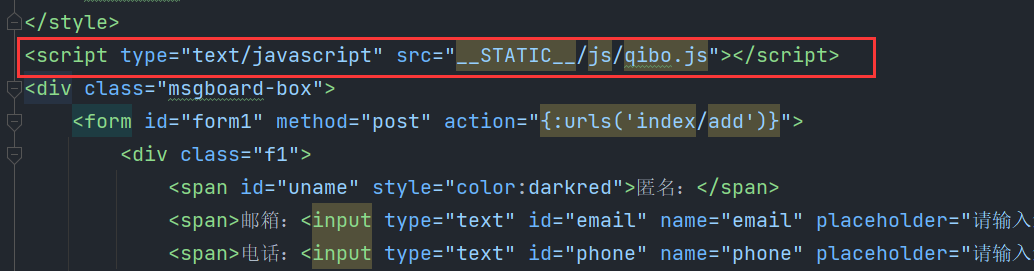
我们首先制作一段模板代码:

利用系统提供的get_url方法来链接对应地址比较简单,当然你也可以使用绝对地址,或者美化地址,用户自由发挥

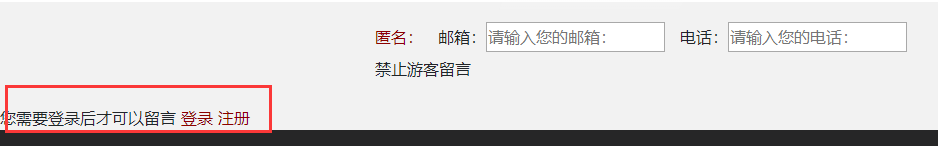
我们利用css,给他定位到留言区域居中位置,并删除禁止游客留言,再看效果


这样我们正常情况下,该处链接是隐藏状态,当禁止游客留言开启中,我们则禁止表单元素的使用,并且链接显示状态,点击可以跳转到对应链接。
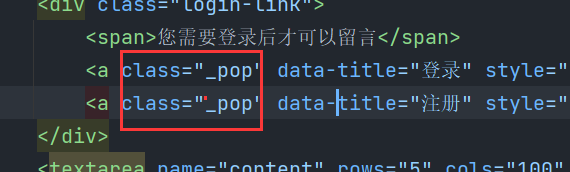
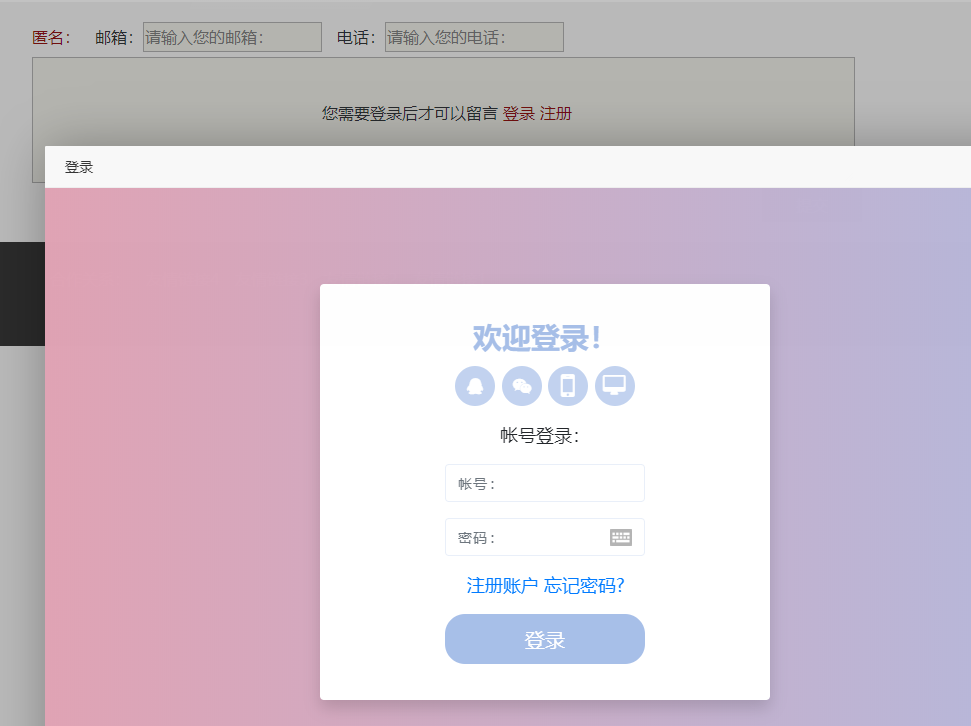
这里还有一个小技巧,我们可以把相关链接做成弹窗,这样就不需要用户跳来跳去,体验更佳
而且系统给我们封装好了一个弹窗的css方法,直接加上即可,比如_pop,看下效果:

注意,使用此方法,需要包含系统提供的qibo.js


这样体验感是不是一下就上来了呢
到此我们为其命名为留言板1.10版本,即msgboard 1.10
来源: 神盾工作室 转载请注明出处!

查看更多评论