齐博x1第五季《项目实战-留言板》07-添加后台留言查看
前台表单提交已经做好,但是每次测试数据都要去数据库查看。
所以本节先把后台查看留言添加好,也方便测试。
即时演示地址:http://x1.alaiyeshi.net/msgboard
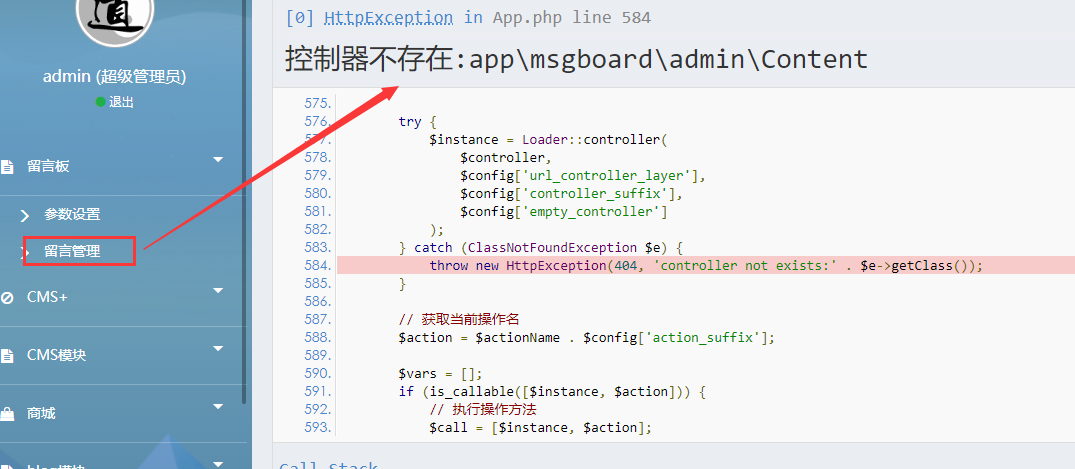
我们在第二节建立空目录的时候,已经设置好后台菜单,我们留言管理做的链接是content控制器下的index方法
但是我们当时并没有创建文件,所以当前是显示控制器不存在的

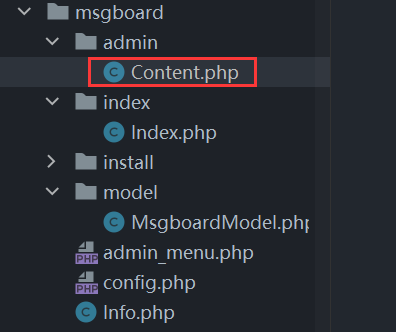
所以我们现在要做的是,创建一个Content控制器,并创建一个index方法


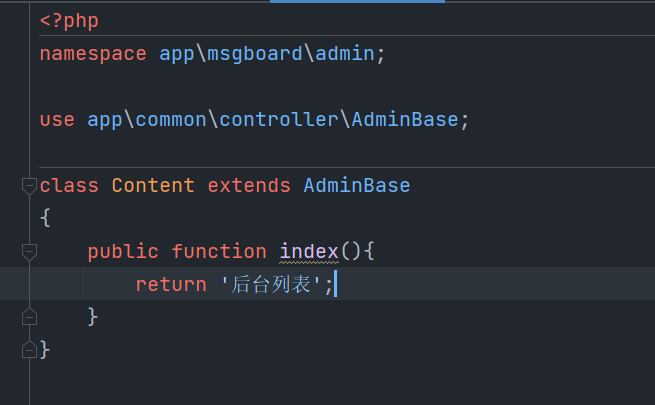
然后编辑好相关代码,注意命名空间是admin,和继承后台入口AdminBase,上一节都说过,不再重复
建立一个index方法,返回一个‘后台列表’的字符串测试下

已经正常显示,如果报权限错误的,需要去会员组那里添加菜单权限,具体看第二节
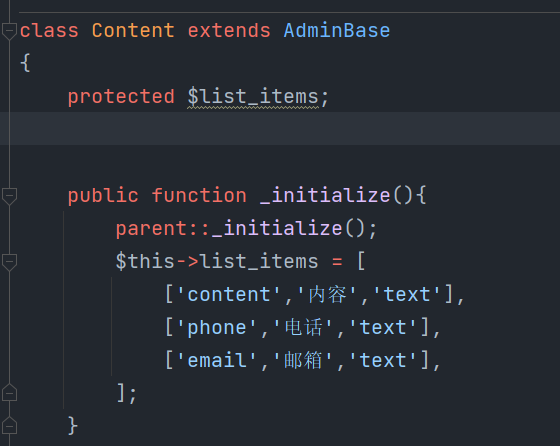
首先我们定义 list_items 属性,在初始化里定义好需要显示的字段属性,这些都是根据系统公共模版来的,所以固定命名

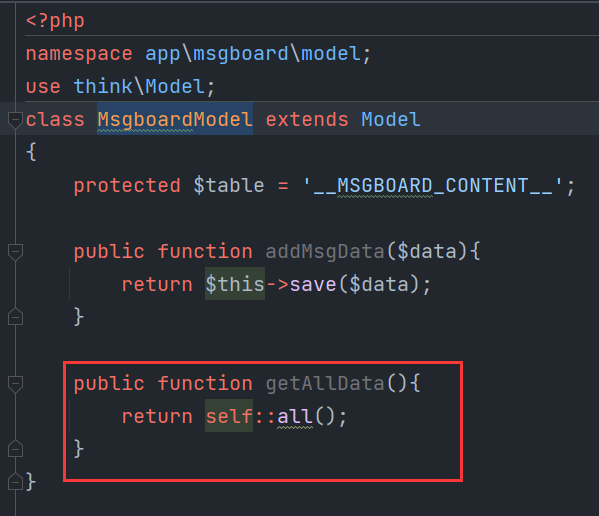
列表格式属性定义好了,我们需要获取数据了,我们继续在MsgboardModel类中来定义一个方法,获取数据

定义一个getAllData的方法,我们可以直接用all方法获取全部数据。
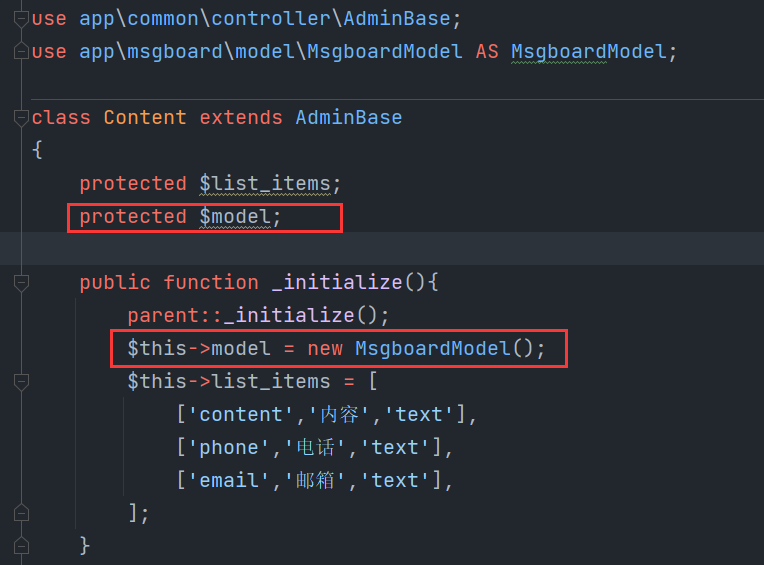
现在我们回到index方法中,调用此方法,但是需要一个对象实例,所以和前台一样,需要定义一个model的属性来实例化模型
下面我们在初始化中实例

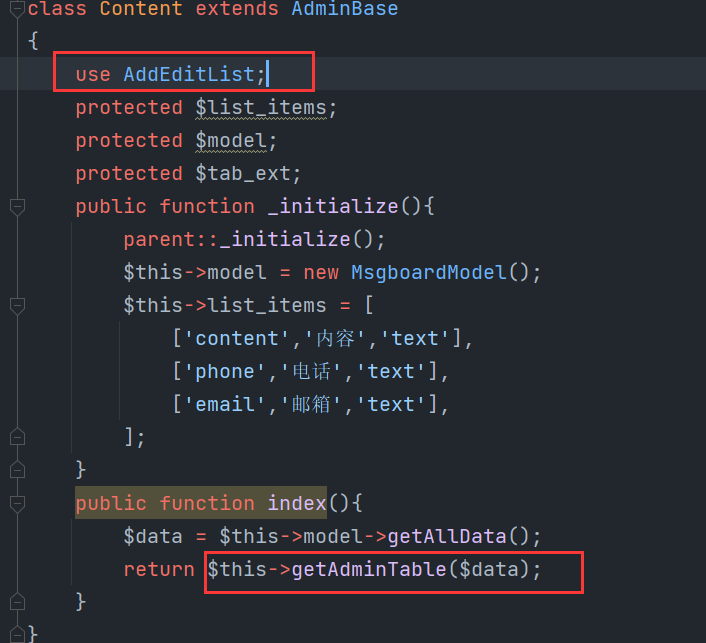
这时我们就可以直接在index方法中调用,模型中定义的getAllData方法了
这样我们就可以利用上一季所说过的,使用系统公共列表模版来显示数据。
注意:利用getAdminTable方法显示数据,不要忘记引入,AddEditList,否则会报错

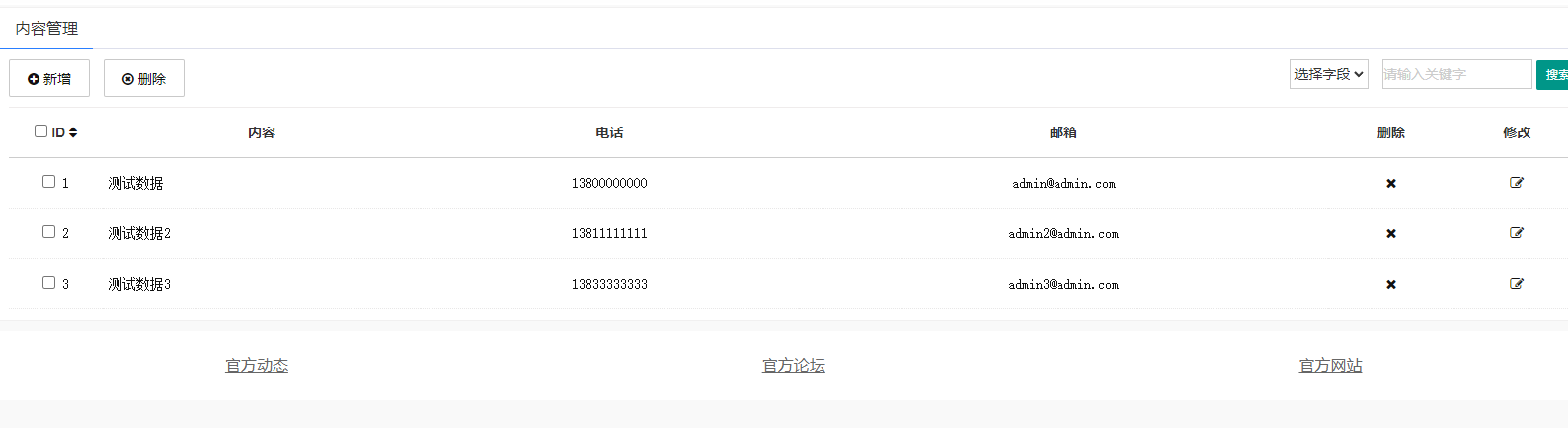
看下实际效果:

之前提交的数据,都已经在后台展示了
这里我们有些界面细节也顺便一起修改下
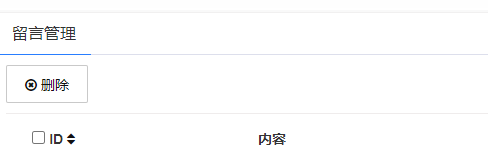
一:上面内容管理我们修改成留言管理;
二:顶部去掉新增按钮,因为我们不需要在后台增加留言,只保留删除即可;
三:右侧去除修改按钮,也是保留删除即可,因为我们不可以修改别人的留言;
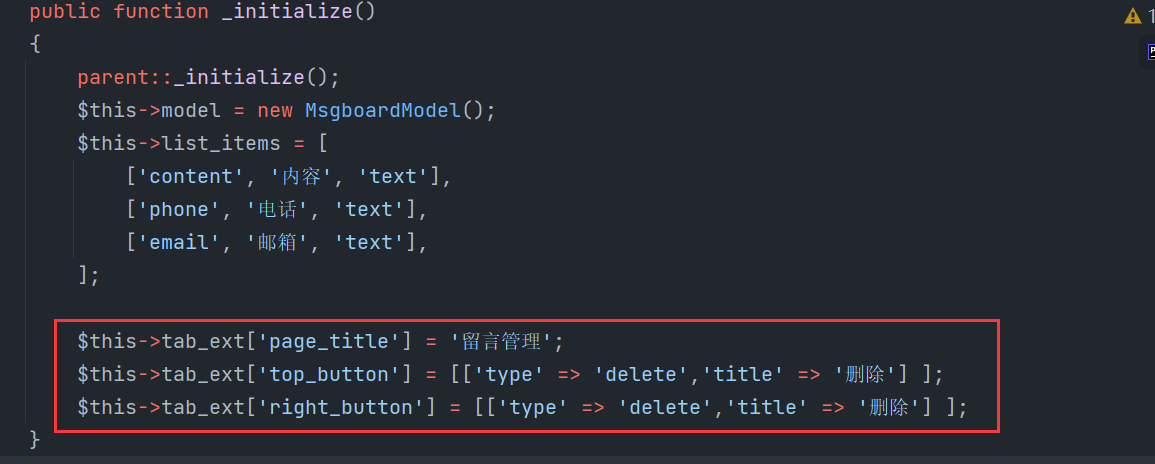
以上这些操作,我们上一季都有说过,利用tab_ext这个属性操作
下面我们直接在初始化中操作即可:



这样留言的列表展示就做好了,此时删除按钮我们没有添加功能链接,所以暂时是无法删除内容的,后续我们再添加。
到此我们为其命名为留言板1.02版本,即msgboard 1.02
来源: 神盾工作室 转载请注明出处!

查看更多评论