齐博x1第五季《项目实战-留言板》04-制作前台表单
本节制作一个前台的表单模板,让其可以直接访问
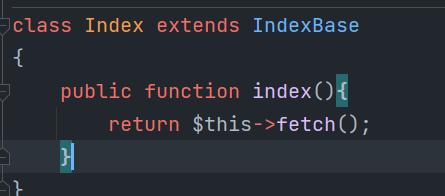
首先在index目录建立一个index的类,并创建一个index方法,供前台访问

如此前台访问就做好了,根据之前说的模块名称/控制器/方法.后缀即可访问

注,前台需要继承IndexBase类,否则一些系统预定义的方法和属性是无法使用的
我们现在把return 返回字符串改为返回模版方法

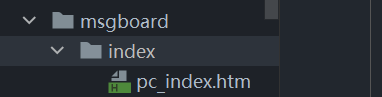
并添加一个index模板,在路径template/index_style/default/msgboard/index/pc_index.htm

此时,我们用pc_index 命名,一般简单的模块可以直接用index.htm即可,做成响应式的母模板
因为我们后续还要增加一个手机端模板更完整的演示,此处就不做响应式模板
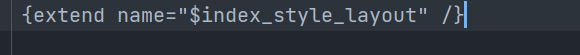
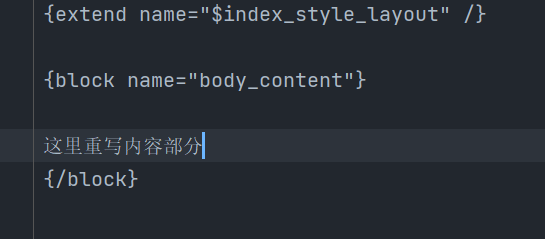
模块的模板要兼容整站模版,其实不需要做整体的,我们只需要继承下全局layout的模板就好,比如

这样我们就拥有了整站模版的整体布局结构,只需要制作需要布局结构中的独立的块结构即可,这里可以参考前面第三季的模板制作

这里我们继承了当前演示站的整体布局模板,所以头部尾部我们不需要重新定义代码,只需要重写内容部分代码即可。
我们让内容部分代码即成为我们留言板index的模板部分。

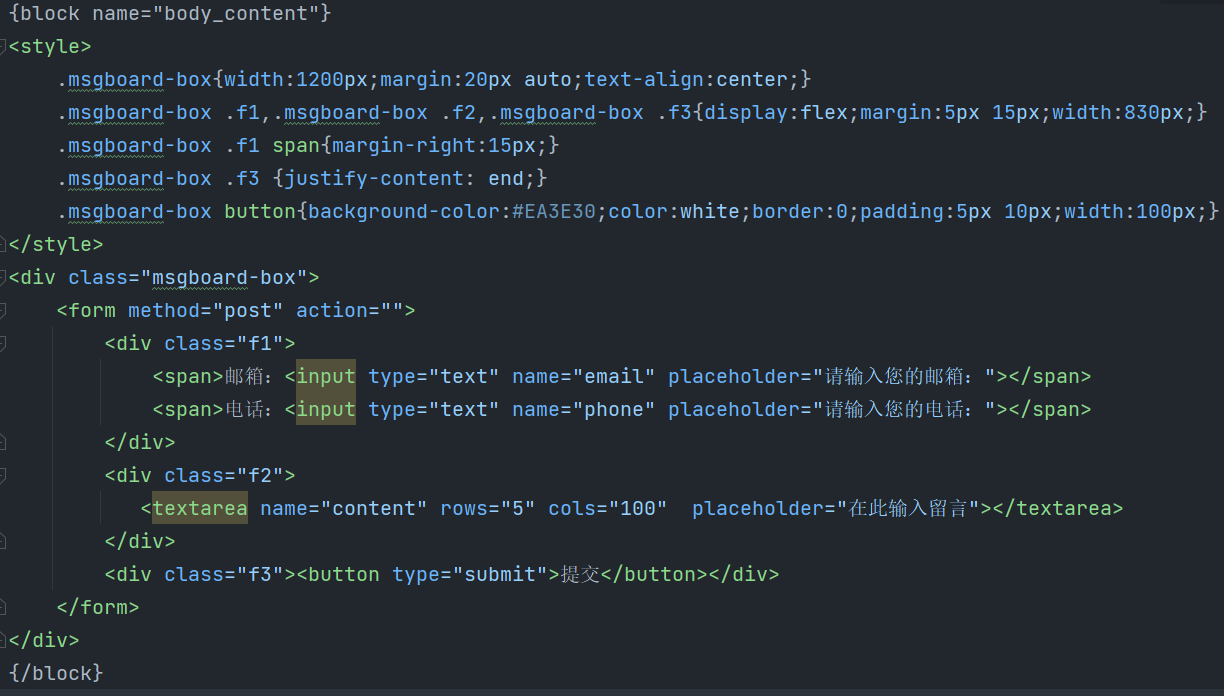
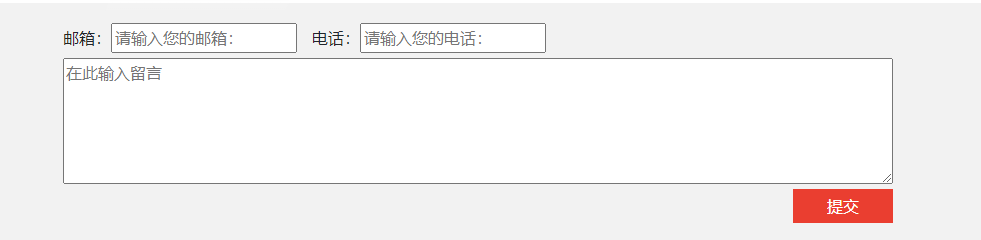
下面我们编写了一段简单的html表单代码并加了少许的css,演示如下:


这样前台的留言表单模板就完成了,下一节我们继续为其添加功能
注意:我们在开发模块的时候,定义模板尽量要简单,并且尽可能不用其他的ui框架,比如bootstrap,layui等,
除非你制作的是完整的全套模板,否则你就要尽可能的避免和主题模板冲突,因为我们当前是在重写主体布局模板中的一个块模版,
定义css样式名称的时候,尽可能个性化样式名称,如果和主体模板css重名的话,可能会覆盖主体css,导致大小不一,或者错位等问题。
来源: 神盾工作室 转载请注明出处!

查看更多评论