齐博x1第四季《模块插件的制作》系列29- 字段数据在前台的展示(4)
本节继续说明一些字段类型的展示
image:

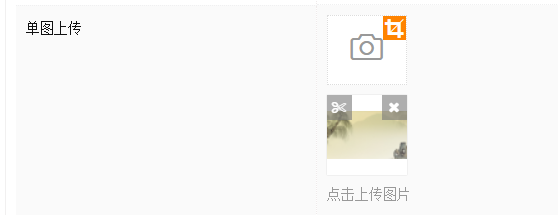
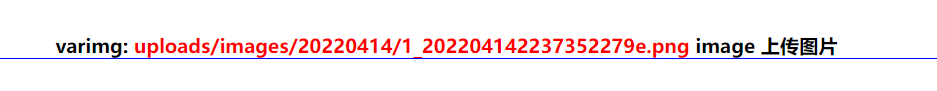
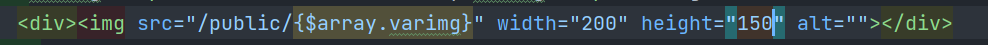
图片字段,我们后台上传的图片字段,在前台得到的是一串指向图片地址的字符串



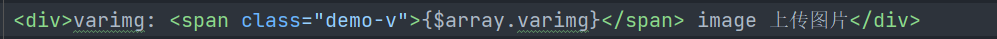
这样输出是没有任何意义的,所以我们需要配合html里img标签,才指向图片地址才有意义

这里需要补全我们服务器实际存储地址,比如public

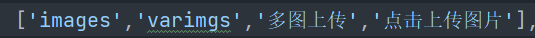
images:

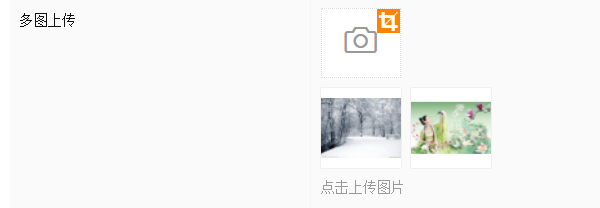
多图字段,该字段会存贮多个图片地址,我们看下后台样式:

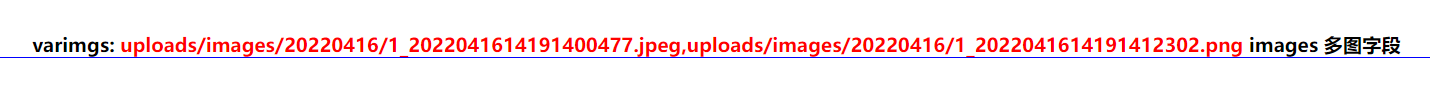
模板输出后,我们可以看到,依然输出的是字符串地址,多图地址用逗号分隔的


所以我们要输出图片的话,需要将图片地址单独分隔出来,还记得前面说的explode吗,可以用这个来处理,然后循环输出
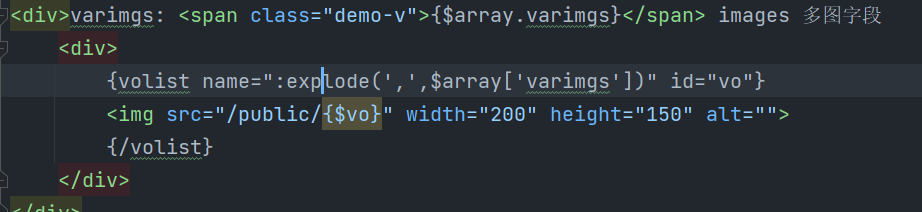
看以下代码:


这样图片就一一输出了。
images2:

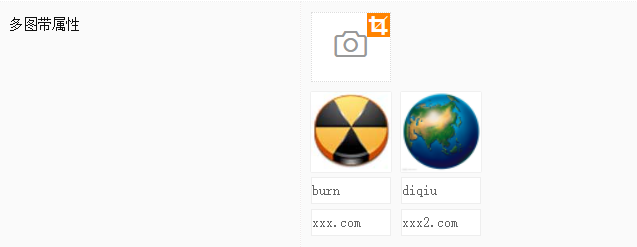
多图带属性的字段,比上面多图又更加复杂了一点,我们看下当前样式:

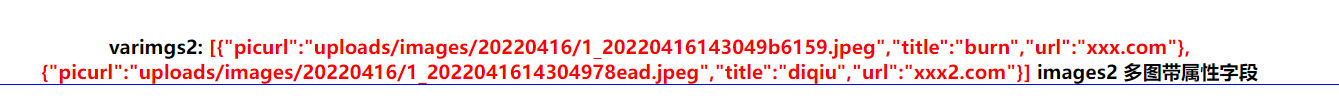
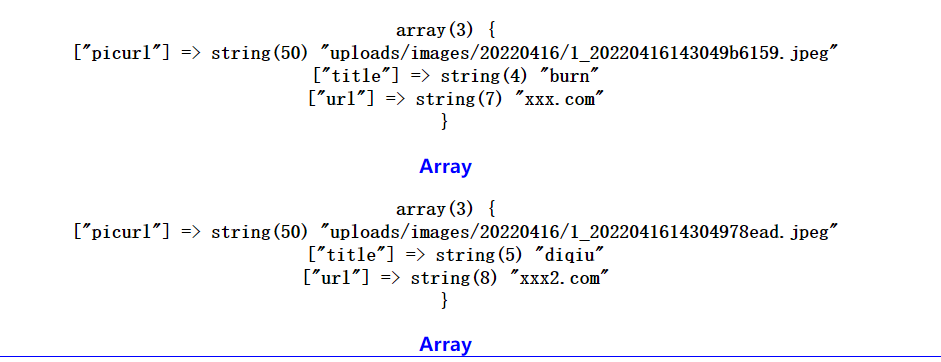
他上传后多出了一个名称和链接地址的属性,我们看下输出形式:


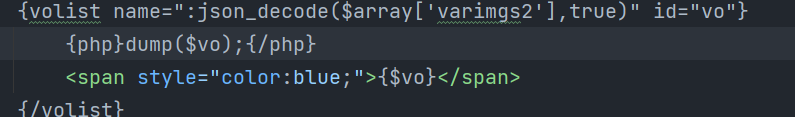
这里看下非常复杂,我们整理下,其实在数据库里还是以字符串形式存储,但因为存储的是对象格式也就是json格式,我们直接用json_decode来转换成数组,
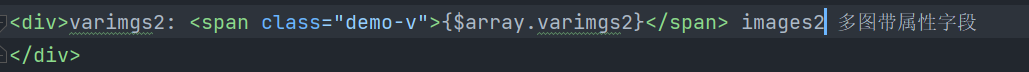
我们看下代码:


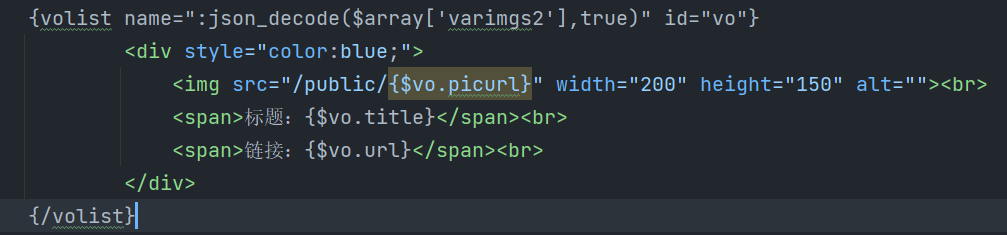
这样我们直接输出数组对应的字段,内容就出来了,我们修改下html再看下


这就是多图带属性的相关处理操作。
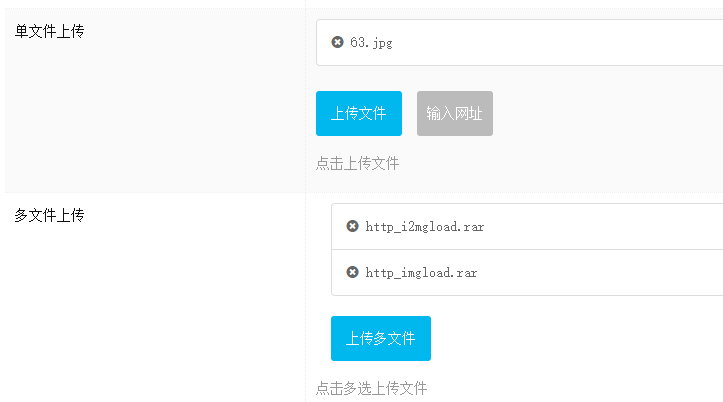
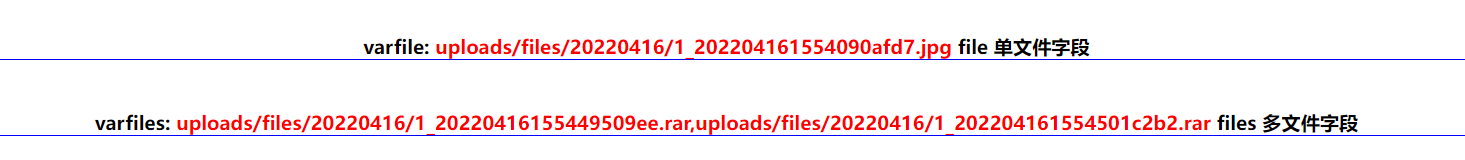
file和files,这两个字段都是文件上传的,和图片一样,一个是单文件,一个是多文件


前台输出和图片格式差不多,所以不再重复说明

因为文件字段一般都是在后台处理加密,带一些条件让前台可以下载到本地,比如扣积分下载,扣金币下载等,
直接输出地址下载意义是不大的
来源: 神盾工作室 转载请注明出处!

查看更多评论