齐博x1第四季《模块插件的制作》系列28- 字段数据在前台的展示(3)
本节来说明一些特殊类型格式的字段展示
radio:

我们在输出radio单选字段的时候,一般用来做判断或者选项的作用,我们输出都是对应的数字
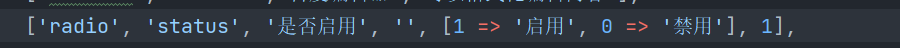
比如:

此时输出1:

我们一般会根据数值做一些逻辑判断性质的作用,这样就可以在后台当作开关使用
案列演示:
当后台单选按钮启用时候,我们输出绿色,禁用则是蓝色
{eq name="$array.status" value="1"}
<span style="color:green">我是绿色</span>
{else /}
<span style="color:blue">我是蓝色</span>
{/eq}我们这里利用的tp标签里的eq标签,判断某个字段等于1的时候输出,否则输出

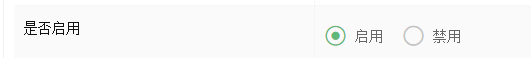
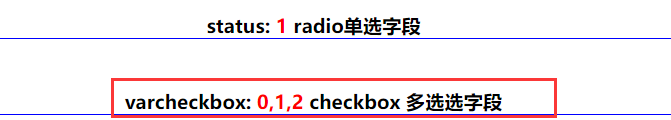
当前启用状态,我们看输出

如果禁止,那么此时就会输出我是蓝色,再此不在演示,都比较简单
checkbox:

多选字段,一般用作同时满足多个条件时候做判断使用
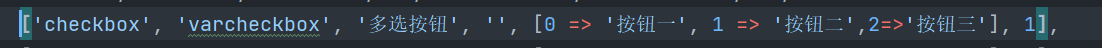
比如当前后台此多选字段选项


输出:

我们知道后台选项对应的值,也可以根据这些值做一些逻辑的判断。
我们这里简单举个实例,以后碰到类似这样字符串数组组合的时候如何使用
实例1:
拆分成单独选项,已知每个选项的值,按照静态选项输出不同的数据:
比如我们当前知道当前数值是0,1,2,那么我们就可以根据不同选项做比对,输出相应的数据
利用explode函数,将字符转换成数组,循环输出:
{volist name=":explode(',',$array.varcheckbox)" id="vo"}
{if $vo==0} <h2>我是按钮一</h2>{/if}
{if $vo==1} <h2>我是按钮二</h2>{/if}
{if $vo==2} <h2>我是按钮三</h2>{/if}
{/volist}注:前面说过在模板中用函数,记得前面加冒号,php里则不用

实例2:
不知道选项值,只想判断实际某个值是否在选项中,如果在其中,则输出对应数据
{in name="1" value="$array.varcheckbox"}
<h2>我是1,我在字段中</h2>
{else /}
<h2>我是谁,我不在字段中</h2>
{/in}
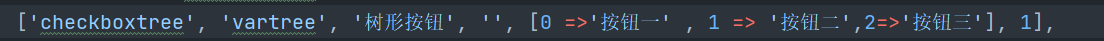
checkboxtree 树形按钮

其本质还是多选按钮,只是自定义了不同的标签形式而已
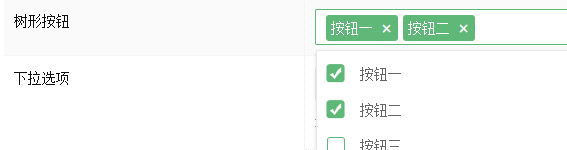
当前后台选项:

模板输出:


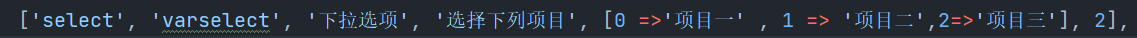
select

下拉选项,下拉选项本质和单选也是一样,只不过是不同的表现形式
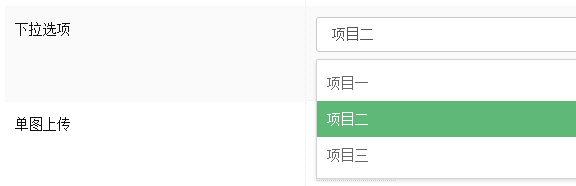
当前后台选项

模板输出:


以上这些单选多选等类型输出,多数只给前台做逻辑判断的,比如xxx==1时输出什么数据,xxx==2时输出什么数据,
起到数据切换的作用
下一节继续其他类型的字段说明
来源: 神盾工作室 转载请注明出处!

查看更多评论